
mi történik, ha megpróbál eladni egy házat egy benőtt kert, repedések a műút, és egy törött bejárati ajtó? Nincs ajánlat, igaz? Pontosan ezért van szüksége a webhely legjobb honlapjának kialakítására.
Gondolj a honlap, mint analóg a hazai járdaszegély fellebbezés. Ez az első dolog, amit sokan látnak, amikor meglátogatják az Ön webhelyét,így a második oldalról szeretné lenyűgözni őket.,
de nem csak az esztétikáról van szó. Azt is szeretné, hogy a honlap konvertálni. Mint már említettem, egy törött bejárati ajtó és egy megközelíthetetlen műút megakadályozza, hogy a jövőbeli vásárlók még az eladást is figyelembe vegyék. Ugyanez vonatkozik a webhelyére is.
az emberek nem tudnak vagy nem fognak konvertálni, ha nem adsz nekik ösztönzést erre, és ha nem teszed a konvertálást olyan egyszerűvé és intuitívvá, amennyire csak lehetséges.
a több ügyfél megnyerésének első lépése az, hogy megértsük azokat az alapvető elemeket, amelyeknek minden honlapra be kell menniük.,
miután elsajátította az alapokat, merítsen ihletet a 31 legjobb honlap-tervből, hogy megtudja, mi fog a legjobban működni vállalkozása és közönsége számára.
egy jól megtervezett honlap előnyei
egy egyszerű honlaptervezés üdvözli a közönséget a webhelyén, elmondja nekik, mit szeretne csinálni, és lehetővé teszi számukra, hogy mélyebben felfedezzék webhelyét.
bonyolultságot adhat egy egyszerű Kezdőlap-kialakításhoz, de nem akar egy zsúfolt rendetlenséggel kezdeni, hanem szelektíven meg kell vágnia. Mindig az alapokkal kezdődik.
mire van szüksége a honlapján?, Mire számít a közönség? És mely elemek elsőbbséget élveznek?
amikor válaszolhat ezekre a kérdésekre, megkapja a szükséges információkat a jobb Kezdőlap kialakításához. A webdizájnban a honlap elemeinek nagyon konkrét céljai vannak.
segítve a célközönséget megismerni vállalkozását
sok webhely látogatója először megtalálja a honlapját. Ezt szem előtt tartva szilárd első benyomást kell tennie.
honlapjának meg kell adnia a vállalat értékeinek, egyedi eladási ajánlatának (USP) és céljának értelmét., Te nagyobb valószínűséggel csalogatni a potenciális ügyfelek, ha hatékonyan kommunikálni ezt az információt.
A felhasználói élmény javítása az Ön webhelyén
a fogyasztók célja A webhely felkeresése. Ez lehet, hogy nézd meg a termékcsalád, olvassa el a blogbejegyzések, vagy megtudja, ha eladni egy adott típusú szolgáltatás.
függetlenül attól, hogy a fogyasztót a megfelelő oldalra kívánja irányítani. A honlap kialakítása megkönnyítheti ezt az átmenetet azáltal, hogy intuitív navigációt biztosít, valamint annak érzékelését, hogy a webhely hogyan áramlik.,
több konverziót
azt szeretné, hogy a webhely látogatói konvertáljanak, de nem fognak, ha nem adja meg nekik a szükséges ösztönzést és lehetőséget. Lehet, hogy e-mail listát szeretne készíteni, de ha a látogatók nem találnak regisztrációs űrlapot, az adatbázis üres marad.
azáltal, hogy ezt az információt könnyen elérhetővé teszi a honlapján, megjelenik egy uptick a konverziókban.
a konverziók növelésének másik módja az, hogy erős első benyomást keltsen a kezdőlapjával. Ha a látogatók élvezik tapasztalataikat az Ön webhelyén, akkor valószínűleg a jövőben is emlékezni fognak rá., Lehet, hogy ma nem fog eladni, de az ügyfél napokkal vagy hetekkel később visszatér, és vásárol tőled.
Javítása márka ismertségét
a cég emlékezetes azáltal, hogy a márka képet, majd az üzenetek keresztül minden oldalon. Ez különösen igaz a honlap tervezésekor, mivel a honlap átjáróként szolgál a webhely többi részéhez.
a logónak, a szlogennek és a célnak a középpontba kell kerülnie., Valójában még egy űrlapot vagy nyilatkozatot is hozzá szeretne adni a Kezdőlap tetejére — lehetőleg nagy betűtípussal—, amely a látogatóknak egyfajta érzetet ad arról, hogy mit csinál:
milyen problémákat old meg ügyfelei számára? Hogyan javíthatja ügyfelei életét — akár személyes, akár szakmai?
ne erőltesse a webhely közönségét, hogy kitalálja, mit csinál. Legyen világos a get go.,
hogyan kell megtervezni egy weboldal honlapját
most, hogy ismeri a négy célt, hogy motiválja a tervezési elveket, tegyen fel magának három irányadó kérdést: mire van szüksége feltétlenül a honlapján? Ki a célközönséged, és mire számítanak? Mely elemek elsőbbséget élveznek?
miután megkapta a választ erre a három kérdésre, elkezdheti megtervezni, hogyan lehet a legjobban javítani a honlapját. Ne felejtse el összekötni mindegyik tervezési elemet a fent felsorolt négy cél egyikével. A legfontosabb, ne aggódj, hogy tökéletes legyen. A weboldal optimalizálása folyamatban van!,
A legjobb honlap tervezési példák (és miért működnek)
nincs jobb tanár, mint egy példa. Megmutatom a legjobb honlap tervezési példákat, amelyeket találtam, és pontosan elmondom, miért működnek, hogy ugyanazokat a taktikákat alkalmazhassa a saját webhelyén.
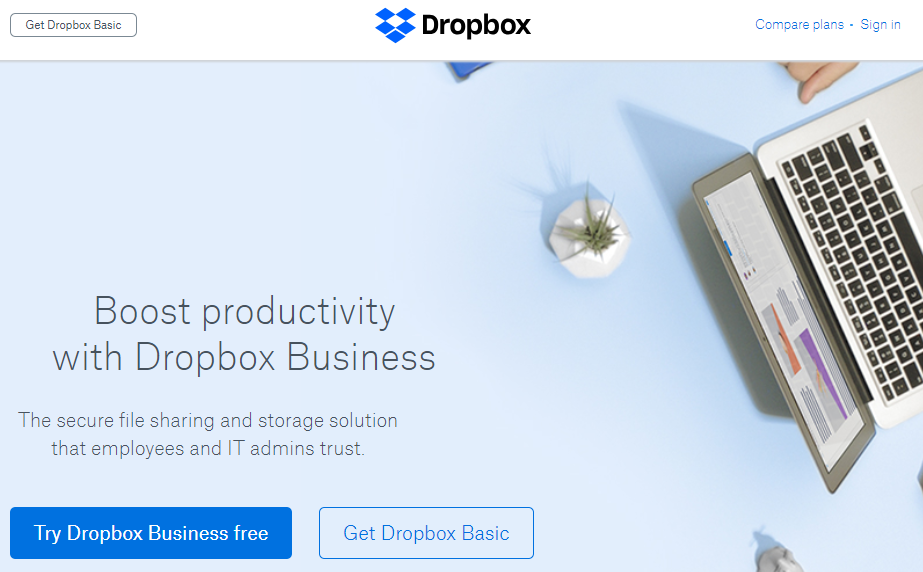
Dropbox

korábban felhívtam a Dropboxot, mint a jó marketing kiváló példáját. A cég honlapja nem különbözik., Van egy kissé askew hero kép, amely felhívja a szemet, és két CTA — amelyek közül az egyik használ egy sötét háttér felhívni több figyelmet, mivel ez a fizetett változata az eszköz.
a marketing példány nagyon egyszerű itt. A Dropbox ismeri a célközönségét, és a rájuk ható fájdalompontokat, többek között a hatékonyságot és a biztonságot. Plusz, a navigáció elég lecsupaszított, azzal a lehetőséggel, hogy ” hasonlítsa össze a terveket.”
Slack

szeretem a laza honlap kialakítását egyedi illusztrációi miatt. Nem lehet baj az egyéni grafika., Szeretem a címkét is -” ahol a munka történik” -, mert kreatív, de magában foglalja az eszköz célját is.
a Slack világossá teszi, hogy mit kell tennie a látogatóknak. Bejelentkezhetnek vagy létrehozhatnak egy fiókot. Itt több navigációs lehetőségünk van, mint a Dropbox, de mindegyik hozzájárul ahhoz, hogy a látogatók megtalálják azt, amit akarnak.
zöld hegyi energia

megyek egy másik példa az egyéni grafika. A Green Mountain Energy nem hagy kétséget a vállalat céljáról. Tiszta energiát akar biztosítani megfizethető áron., Két egyenlő CTA van — egy a lakossági ügyfelek számára, egy pedig az üzleti tulajdonosok számára—, amelyek kontrasztos színeket használnak a szem rajzolásához.
CarMax

A cég mind autókat vásárol, mind értékesít, ezért mindkét közönség számára gondoskodnia kellett. Mint látható, CarMax sikerrel jár.
Több CTA közvetlen látogatók vagy talál egy autót vásárolni, vagy eladni a használt autó. Tiszta és egyszerű. A hős kép egyértelműen egyedi, mert láthatja a CarMax logót a jármű rendszámtábláján.,
thredUP

az e-kereskedelem honlapjának kialakítása trükkös lehet. Bemutatja az üzletet, bemutatja zászlóshajóját, vagy elárasztja a közönséget tonna termékekkel vagy kategóriákkal?
remélhetőleg az utóbbit nem teszi meg.
a Tredup esetében a honlap szezonális megközelítést alkalmaz. Nyilvánvaló, hogy a boho stílus (legalábbis a nők számára), tehát látunk egy egyedi grafikát, amely sok boho divatot hirdet. A navigáció izmos, de tisztán megtervezett, így a látogatók könnyen megtalálhatják azokat a kategóriákat, amelyek érdeklik őket.,
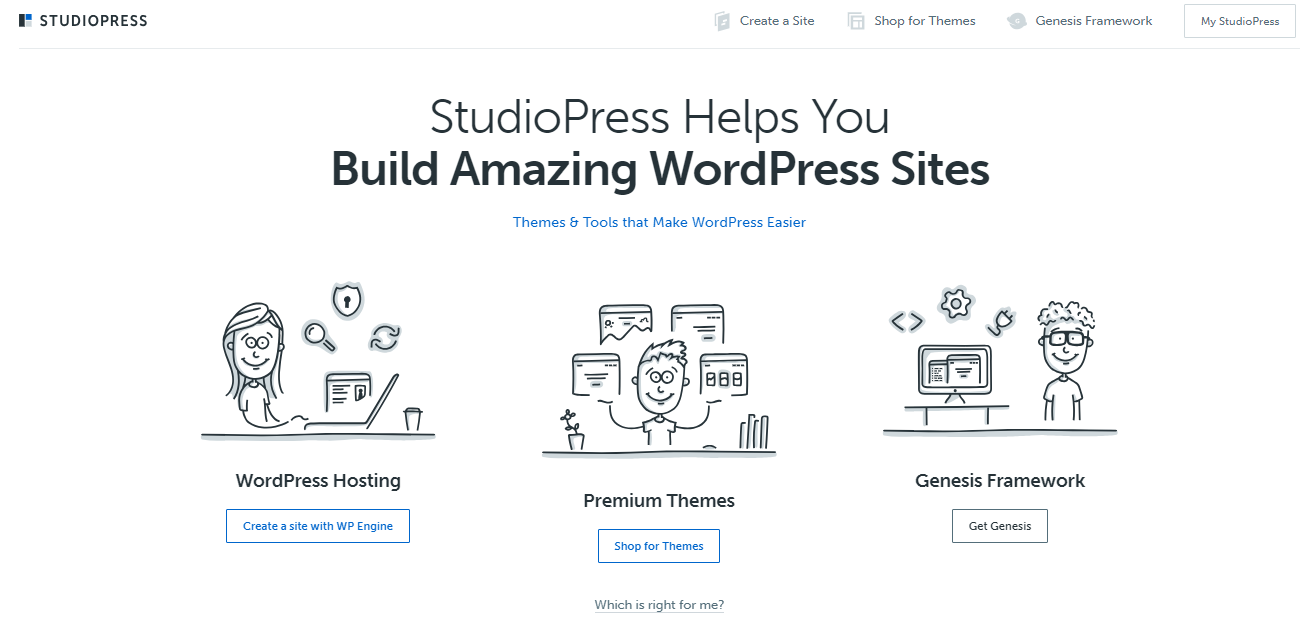
StudioPress

minimális elemek, lapos dizájn illusztrációk és tompa színek teszik ragyogóvá a StudioPress honlapjának kialakítását. A másolatnak köszönhetően pontosan tudja, mit tesz a StudioPress ügyfeleinek: “építsen csodálatos WordPress webhelyeket.”Ezután három CTA közül választhat, attól függően, hogy hogyan kívánja folytatni.
Healthline

néha a honlaptervezés megközelítésének tükröznie kell az építés típusát., A Healthline esetében ez elsősorban egy oktatási kiadvány, amely tippeket és betekintést nyújt az egészségügybe, a táplálkozásba, a fitneszbe stb.
Ez egy példa a “bemutató, nem mondja” design. Ahelyett, hogy egy nagy főcím, amely azt mondja, “mi közzé cikkeket az egészség,” Healthline bizonyítja, hogy a tény, sok cikk címei és kivonatok felett szeres. Ön is hozzáférhet a fejlécben található hamburger menühöz, amely segít navigálni a kívánt részhez, valamint egy egyszerű link a webhely hírleveléhez.,
őrült tojás

nem gondoltad, hogy ezt a cikket őrült tojás nélkül írom, ugye? Ez a weboldal honlapja kizárólag arra összpontosít, hogy ösztönözze a látogatót, hogy csatlakoztassa URL-jét a hőtérkép megtekintéséhez. Van egy link egy 30 napos ingyenes próbaverzió elindításához is, mellette a bizalmi épület “bármikor törölheti” nyelvét.
társadalmi bizonyítéka van az alfejezetben, amely megmondja a látogatóknak, hogy hány ember bízik a Crazy Egg eszközeiben. Ha lefelé görgetsz, bővíthető tartalommal találkozol, közvetlenül a társadalmi bizonyíték alatt.,

amikor rákattint a” További információ ” linkre, a honlap kibővül, hogy még több információt tartalmazzon arról, hogy a Crazy Egg hogyan segíti a webhelytulajdonosokat a konverziók növelésében.
Abacus

Ez nagyon különbözik az oldal többi példájától, de nagyon szeretem, hogy az Abacus vízvezeték felépítette honlapját.
kissé zsúfoltnak tűnhet, de ez a honlap rengeteg társadalmi bizonyítékot tartalmaz. A BBB akkreditált logója, a felülvizsgálat száma, valamint a “számíthat ránk” szavak mind stratégiailag vannak elhelyezve.,
a honlap egy másik bizalomépítő elemet emel ki, amely szerint az ügyfelek a technikusok megérkezése előtt személyes információkat kapnak a technikusokról. Az ügyfelek biztonságban érezhetik magukat, tudva, hogy valójában kinyitják az ajtóikat egy Abacus technikus előtt.
trivago

lehet, hogy egyszer vagy kétszer hallottam, hogy szeretem a minimális tervezést. Nem lehet sokkal minimálisabb, mint a trivago honlapjának kialakítása. Egy dologra összpontosít: a látogatók megkeresése egy rendeltetési helyre. Ez az.,
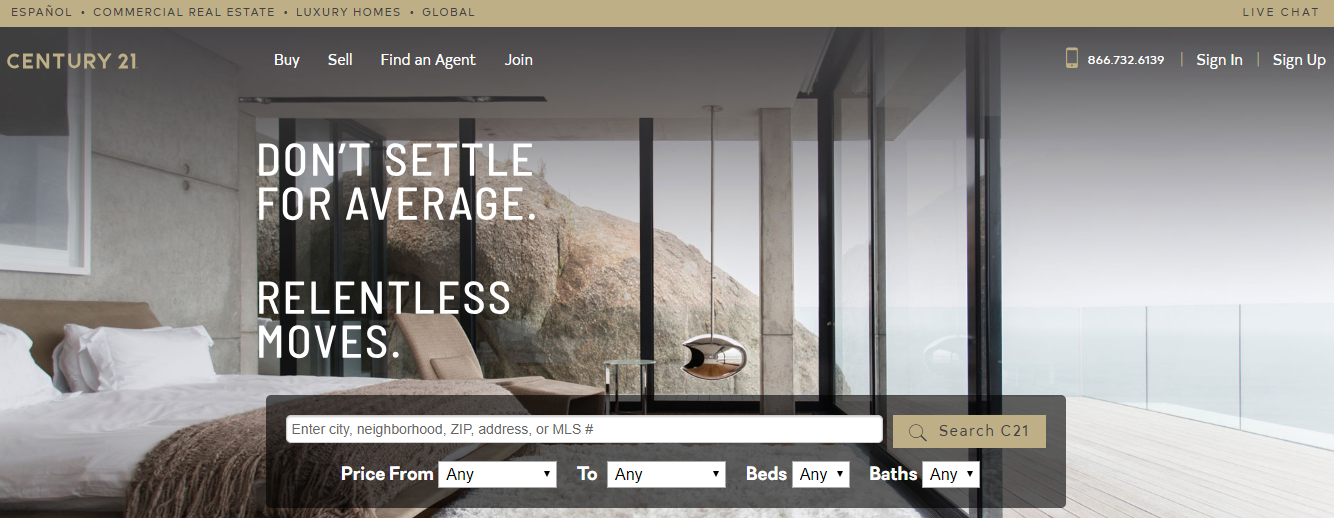
Century21

a” könyörtelen ” szó megragadta a szemem, amikor először láttam ezt a honlapot. Ha ingatlanügynököt vennél fel, nem akarnád, hogy könyörtelen legyen? Megtenném.
a honlap kialakítása vonzó és tökéletes a Century21 közönségének. A honlapról azonnal kereshet tulajdonságokat, de hasznos navigációhoz is hozzáférhet.
Marc Jacobs

senki sem hívna divatszakértőnek, de szeretem a Mark Jacobs webhely általános honlapjának kialakítását., Minimalista és kifinomult, ami illik a célközönséghez, a kreatív szövegírás pedig megragadja a látogatók figyelmét.
továbbá a fogyasztók azonnal észreveszik az ingyenes szállítási megrendelést a felső sávban, valamint a jól elhelyezett navigációs linkeket.
Laura Worthington betűtípusok

Laura Worthington létrehozott egy honlapot, amely tükrözi a betűtípusok tervezésének megközelítését. Nőies és színes, anélkül, hogy elnyomná az érzékeket.,
ugyanakkor az elemek nem érzik magukat zsúfoltnak, és azonnal tudják, mit értékesít Laura Worthington.
Skype

sokat használom a Skype-ot, így nagyon ismerem a működését. A Skype létrehozott egy honlap-tervet, amely tökéletesen kezeli célközönségét. A grafika finoman közli, hogy a technológia minden eszköztípuson működik, a “milliók” szó pedig megmutatja, mennyire népszerű a szolgáltatás.
akkor megvan a három dolog, amit az emberek használnak Skype: beszélgetés, csevegés, együttműködés., A kék háttérrel és fehér szöveggel ellátott CTA gomb gyönyörűen felhívja magára a figyelmet.
Fitness Blender

a logótól a marketing példányig a Fitnessblender fantasztikus honlapot hozott létre. A fitnesziparra költött pénzből üdítő-és lenyűgöző-olyan üzenetet látni, amely olyan edzésvideókat ígér, amelyek nem kerülnek pénzbe. Iratkozzon fel!
megvannak a férfi és női modellek is, mindkettő fitneszkésznek tűnik, hogy felhívja a figyelmet és motiválja a közönséget.,
Nest

a másolat és a képek a Nest honlap tervezésének középpontjába kerülnek. Ebben a példában látom az Apple tervezésének néhány elemét. A termék minden színében sorakozik, a ” energiatakarékosság soha nem megy ki a stílusból.”A” Vásárlás most ” CTA pontosan elmondja a látogatóknak, hogy mit kell tenniük.
Toastmasters International

bár a Toastmasters nemzetközi honlap design tűnhet egy kicsit kelt az első, meg kell emlékezni a célközönség., A szervezet embereket akar vonzani-általában üzleti vezetőket -, és ez jól működik. Szeretem a háttérképeket és a címlapot. Ráadásul a színek megfelelnek a szervezet által kifejezni kívánt hangnak.
Ha ez nem működik az Ön vállalkozása számára, akkor nem kell sápadt színsémát vagy minimalista designt használnia. Nyugodtan kísérletezzen, és kitalálja, hogyan lehet a legjobban képviselni az üzleti.
Bookouture

itt van egy másik példa a meglehetősen minimális tervezésre., A Bookouture digitális kiadó, elsősorban romantikus és izgalmas regényekkel foglalkozik, honlapja pedig olyan szerzőket céloz meg, akik esetleg itt szeretnék megjelentetni könyveiket. A számítógépes kép használata a borítóművészet megjelenítéséhez okos. A fejlécben van egy link a beadványokhoz, a Kezdőlap másolása alatt pedig van egy másik CTA, amely többet megtudhat arról, amit a vállalat kínál.
Ensurem
A hatalmas hős kép segít, akárcsak a sötét színpaletta., Kapsz egyfajta finomítás a design.
különösen figyelemre méltó a CTA. Nagy, a háttér nagy kontrasztú, a háttérszín pedig emlékeztet az Ensurem logó színeire. Minden tökéletesen illeszkedik egymáshoz.
Öngyilkosságmegelőzési forródrót

a Nonprofit Szervezeteknek saját akadályaik vannak a honlap tervezésekor. Minél több emberen szeretnének segíteni, de adományokat, önkénteseket és egyéb segítséget is szeretnének kérni a lakosságtól. Az öngyilkosság-megelőzési forródrót jól teljesíti ezeket a célokat.,
érdekes, mert az elsődleges CTA egy telefonszám. Lehet, hogy ez úgy hangzik, anti-teológiai tekintve, amit általában látni, de úgy tervezték, hogy a közönség. Ha pedig az okostelefonon szörföz, akkor rákattinthat erre a számra a tárcsázáshoz, ami különösen hasznos.
L ‘Oursin

l ‘ Oursin, egy fantasztikus Seattle étterem, teljesen köröm a honlap design itt. Az ételekről készült fotók azonnal csiklandozzák a látogatók ízlelőbimbóit, és a fényképek és a betűtípusválasztások segítségével érzékelik a helyszín hangulatát.,
A tarka bolond

sok ember használja a tarka bolond kizárólag cikkek pénzügyi, de a cég kínál sokkal több. Észre fogod venni, hogy az egyik elem kilóg az oldalon — a sárga CTA gomb, amely azt mondja: “legújabb tőzsdei árak.”Ha rákattintasz, akkor a cég fizetett szolgáltatásaihoz kerülsz, amelyek magukban foglalják az elemzők és a szakértők készletválasztását.
FindLaw

, Ez előírja, hogy mindkét célra a honlap design. Használhatja a felső navigációt oktatási információk megtalálásához, de az elsődleges CTA — a hős képére összpontosítva — arra ösztönzi Önt, hogy keressen egy ügyvédet az Ön közelében.
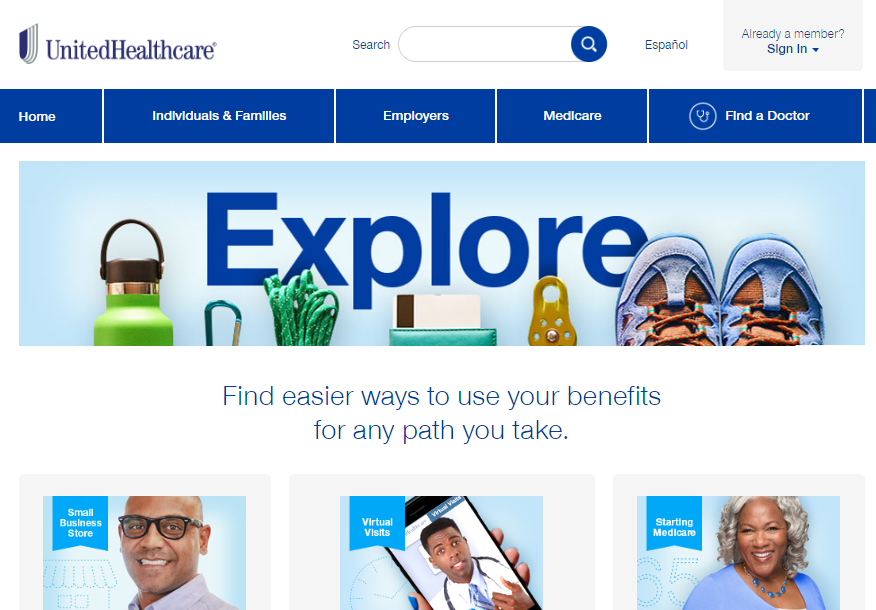
UnitedHealthcare

ha egyáltalán ismeri a marketing színpszichológiáját, akkor tudja, hogy a kéket gyakran használják az egészség és az érzelmi gyógyulás szimbolizálására.
ezért olyan hatékony az UnitedHealthcare honlapjának kialakítása., Ráadásul releváns képeket használ, hogy segítsen a látogatóknak otthon érezni magukat, több ct pedig egyértelmű útmutatást nyújt a folytatáshoz.
nézettség

Ha megnézed a YouTube-videóimat, tudod, hogy Adammel rendszeres csütörtöki sorozatunk van, ahol olyan emberek kérdéseire válaszolunk, akik megjegyzéseket fűztek a korábbi videókhoz. Adam üzlete, Viewership.com, arra összpontosít, hogy segítse az embereket a videó marketing előnyeinek kihasználásában.
a honlap kialakítása ideális. A rózsaszín/piros színt csak két helyen látjuk, a zöld színt pedig csak két helyen., Így vonzza a látogatók szemét az oldal releváns részeire.
Lyft

az előző cikkemben a legjobb honlap példákról az Uber-t használtam a választásom egyikeként. Ez csak akkor igazságos, hogy én jellemző Lyft itt. Ez egy fantasztikus honlap, amely egy okos egyedi illusztrációt használ a nézők vonzására, valamint tartalmaz egy nagy kontrasztú CTA gombot. Sikeresen ellátja mind a versenyzőket, mind a járművezetőket.
hubEngage

tetszik a hubEngage honlap kialakítása, mert nagyon vonzó., “Szabadítsa fel az elkötelezett alkalmazottak erejét.”Ez az üzlet egyetlen célja. Ezután a jobb alsó sarokban található a csevegődoboz, amely kiváló UX döntés, valamint a helyi hős kép.

Starbucks nem marketing kezdő. A cég magasra tette a lécet minden más Kávézó számára, honlapjának kialakítása rendszeresen változik a Starbucks által reklámozni kívánt termékek alapján.
itt van két fehérje rázkódás, amelyek finomnak tűnnek, valamint egyszerű, de hatékony másolat., A terméknevek melletti” új ” ikonok is felkeltik az érdeklődést.
Copyblogger
a Copyblogger weboldal a hero image megközelítést használja a honlap tervezéséhez — és gyönyörűen működik. Az oldal tiszta, minimalista, világos színekkel, valamint egy kép, amely egyszerre hívogató és diszkrét.

mindent megkapsz a honlapról, a logóról és a címkéről a navigációs sáv tetejére. Ott van még az értékajánlat tetején a hős kép, amely segít cement a cég értékét.,
miért működik: a Hero image honlapok jól működnek, ha egyetlen értékajánlatot árul. Nem ideális az e-kereskedelmi weboldalakhoz-kivéve, ha csak egy terméket ad el -, de tökéletes azoknak a Szolgáltató vállalkozásoknak, amelyek alapvető vagy kiemelt szolgáltatást nyújtanak.
az emberek jól reagálnak a vizuális képekre. Valójában, közel 60 százaléka az ügyfelek megkérdezett egy tanulmány azt mondta, hogy inkább vegyenek részt egy gyönyörűen megtervezett weboldal, mint az egyik, hogy egyszerűen tervezték. A fogyasztók a honlap esztétikája alapján ítélik meg vállalkozását.,
Uber
bárki, aki ismer engem, azt fogja mondani, hogy utálom vezetni. Mindig felhívom Uberst, hogy vegyen fel.
én is nagy rajongója vagyok az Uber weboldalának. Ez az egyik legjobb honlap tervez láttam egy hosszú idő.

Ez egy nagyszerű példa a két értékajánlat zökkenőmentes kombinálására: biztonságos, olcsó utazás vagy sofőrré válás és pénzkeresés.
Ez nem könnyű feat, különösen olyan kevés szóval az oldalon.,
miért működik: ha megnézi az Uber honlapjának minden egyes elemét, észre fogja venni, hogy mindezt úgy tervezték, hogy a webhely látogatóit egy vagy másik művelet felé irányítsa. Azt akarják, hogy iratkozzon fel egy fiókot, így lehet rendelni Uber túrák, vagy iratkozzon fel, mint a vezető, pénzt keresni.
ezek a piac két teljesen különböző szegmense. Mégis valahogy működik.
vegye figyelembe a képválasztást. A fickó a kormány mögött egyértelműen Uber vezető, de ő bámult közvetlenül a kamera-rád. Ha Ubert akarnál rendelni, olyan lenne, akivel szívesen beszállnál a kocsiba., Vagy, ha részmunkaidős nyüzsgésre vágysz, ő az, akinek a sikerét utánozni akarod.
A többi honlap nyújt rengeteg további információt a térképen idézve formában, hogy egyik helyről a másikra, hogy blurbs a cég ajánlat.
Rosetta Stone
Ha nem ismeri a Rosetta Stone-t, ez egy olyan eszközkészlet, amely segít Idegen nyelv tanulásában. Az árazási spektrum csúcspontján van, de még mindig rendkívül népszerű.
is, ez az egyik legjobb honlap példák láttam egy e-kereskedelmi oldalon.,

ismét egy hős képpel foglalkozunk, ezúttal egy világi utazó, aki telefonját használja — látszólag a Rosetta Stone alkalmazás eléréséhez.
miért működik: a Rosetta Stone az elsődleges USP: TruAccent technológiával vezet. A technológia hozzáadott értéke megkülönbözteti a versenytársaitól, és hatékonyabbnak tűnik abban, hogy segítse az embereket a nyelvtudás elsajátításában.
akkor van egy másik értékajánlat: a vállalat 25 éve működik., Van társadalmi bizonyíték is:”a legmegbízhatóbb nyelvi megoldás…”
A Rosetta Stone néhány kemény számból profitálhat. Hány ügyfelet szolgál fel? Ez talán lenyűgözőbb. De ez az egyetlen hiba, amit ezen a honlapon találok.
az interaktív demó elindításához nagy cselekvési felhívás áll rendelkezésre, de a felhasználók konkrét megoldásokat is megtudhatnak a különböző ügyfélszegmensek számára: egyének, oktatók és vállalkozások.,
Ez a honlap kiváló munkát végez a látogató figyelmének felkeltésében, valamint rengeteg felfedezendő hely biztosításában anélkül, hogy elvonná a látogatót az elsődleges CTA-tól.
Homepage Optimization Checklist

láttál három valós példát néhány a legjobb honlap tervez az interneten, de mit lehet elvenni tőlük? Hogyan tervezed meg a legjobb honlapot vállalkozásod számára?
Hiszed vagy sem, honlap tervezés csapódik le, hogy öt egyszerű elem., Sok helyed van a kreativitással játszani, de győződj meg róla, hogy az ajánlatodat világosan és figyelemelterelés nélkül mutatod be.
itt van egy praktikus ellenőrző lista a dolgokat, hogy tartalmazza a saját honlapján, hogy javítsa, és növeljék konverziók.
írj egy erős és egyértelmű címsort
a fent említett három példa mindegyikének egyértelmű, konkrét címsora van az oldal rögzítéséhez., Nézzük meg az egyes címsor itt:
- Építsd meg online Hatóság erőteljesen hatékony tartalom Marketing
- get There-a nap tartozik neked
- az egyetlen nyelvi szoftver TruAccent™ – a világ legjobb beszédfelismerő technológia.
nyilvánvalóan nagyon különbözőek, de több közös dolguk van.
először hatalmi szavakat használnak. Ezek olyan szavak, amelyek azonnal érzelmeket idéznek elő, vagy kapcsolatba lépnek az olvasóval.
A Copyblogger olyan szavakra összpontosít, mint a “hatóság” és a “erőteljesen hatékony”.,”Önmagukban nem lenyűgözőek, de amikor tömör címsorba épülnek, segítenek egy erősebb üzenet küldésében.
az Uber érzelmesebb megközelítést alkalmaz. Az Uber ahelyett, hogy nyíltan kimondaná értékajánlatát, azt kéri, amit a megcélzott ügyfelek akarnak: szabadságot, hatékonyságot és egy célállomást.
akkor van Rosetta Stone, amely olyan szavakat használ, mint a” csak “és a” világ legjobbja”, hogy közvetítse a hitelességet és a hatalmat. Ezek a szavak azt sugallják, hogy Rosetta Stone Minden, amire szüksége van a célok eléréséhez.
írjon erős címsorokat azáltal, hogy az ügyfél cipőjébe helyezi magát., Mi lenne lenyűgözni őt? Mi lenne csatlakozni, hogy a személy elég meggyőzni őt, hogy vizsgálja meg a többi a helyszínen? Vagy töltse ki az űrlapot?
ne tévessze össze a felhasználókat
az egyik leggyakoribb probléma, amelyet a weboldalakon észlelek, az ütköző CTA.
kerülje az ütköző CTA-kat, amennyire csak lehetséges. Lehet, hogy több mint egy lehetőség, de világossá teszik, hogy van egy CTA szeretné, hogy a látogatók, hogy kövesse végig a kifejezetten. Láthatjuk, hogy mind az Uber, mind a Rosetta Stone ezt tette a fenti példákban azáltal, hogy az alternatív CTA-ket egyre kevésbé nyilvánvalóvá tette.,
ami még fontosabb, el akarja kerülni a vizuális rendetlenséget. Csakúgy, mint akkor vedd fel játékok, ruhák, szétszórt magazinok, és más detritus otthon, szeretné eltávolítani a zavaró vizuális elemek a honlapon.
más szóval, tartsa egyszerűnek.
annyit szeretne az oldalon, hogy felhívja a figyelmet, de nem annyira, hogy az olvasók nem tudják, hol kell keresni.
adjon hozzá egy közvetlen és nagy CTA gombot az ajánlathoz
a CTA az, ahol azt szeretné, hogy a látogatók összpontosítsák figyelmüket. Ez egy meghívás: itt van, mit kell tenni a következő!,
a CTA gomb nem veheti át a teljes képernyőt, de fel kell hívnia a látogató figyelmét. Fontolja meg egy egyedi betűtípus használatát, ha nem gondolja, hogy eléggé magával ragadó.
ezenkívül győződjön meg róla, hogy egy cselekvésre ösztönző kifejezést használ, amelynek van értelme és értéket közvetít. A CTA, mint a “Feliratkozás most” nem izgat. Változtassa meg: “iratkozzon fel most, hogy ingyenes esettanulmányt kapjon.”Most már érdekel.
használjon kontrasztos színeket
nagy rajongója vagyok a kontrasztnak, amikor a webhelyeimről van szó. Látni fogja az aláírásom narancssárga színét NeilPatel.com és Neil Patel Digital.,
a kontraszt nem jelent hangos vagy kellemetlen színt. Számos módon létrehozhat kontrasztot.
például a háttér félkövér színe, a CTA szövegének semleges színe jól fog működni. Nem akarja, hogy lime zöld legyen az elektromos kéken — ez kemény a szemén.
egy CTA-ban olyan színt is használhat, amely nem található máshol az oldalon. Csak győződjön meg róla, hogy nem tűnik túl sok vizuális viszálynak. A színes kerék megtanulása, valamint az, hogy a színek kiegészítik egymást, jobb tervezővé teszi Önt.,
tartsa az ajánlatot a hajtás felett
a webhely látogatói soha nem léphetnek túl a hajtáson. Ez csak egy tény. Ha eltemeti ajánlatát a hajtás alatt, sok látogatója soha nem fogja látni.

amint az a fent említett legjobb honlap példákból látható, mindegyik tartalmazza az ajánlatot vagy az USP-t (egyedi eladási ajánlat) a hajtás felett. Nyilvánvaló attól a pillanattól kezdve, amikor a látogató megérkezik.
hogyan lehet megtudni, mi működik, és mi nincs a honlapodon
a webdesign rendkívül szubjektív., Lehet, hogy szeretem a webhely kialakítását, miközben utálhatod. Nem lehet mindenkinek örömet szerezni.
azonban, akkor kérjük a legtöbb ember, aki meglátogatja a webhelyet. Hogyan? Rájössz, hogy mi működik és mi nem, annak alapján, hogy a webhely látogatóinak többsége pozitívan reagál.
A Crazy Egg lehetővé teszi a felhasználói viselkedési jelentések futtatását a webhelyén. Látni fogja, hogy az emberek hol kattintanak, görgetnek, máskülönben reagálnak a tervezési elemekre.
a hőtérkép például lehetővé teszi, hogy az emberek mit érdekelnek egy weboldalon, és mit nem is vesznek észre (még akkor sem, ha kellene)., Másrészt egy konfetti-jelentés részletes információkat mutat be az áttételi webhelyekről, valamint arról, hogy a különböző helyekről érkező emberek hogyan vesznek részt az Ön webhelyén.

az emberek hajlamosak átugrani a CTA-t, amikor a Facebook-ból származnak? Lehet, hogy a Facebook-bejegyzések nem igazodnak a webhely tervezéséhez.
más felhasználói viselkedésjelentések lehetővé teszik a látogatói minták különböző módon történő megtekintését. Például egy szabványos hőtérkép a “forró” tevékenység és a “hideg” inaktivitás területeit mutatja., A Kezdőlap elemeinek a szemkövetéshez való igazítása hatékonyabbá teheti.
ezen információk összegyűjtése után hozzon létre webhelyének két változatát. Mutassa be az egyik verziót a látogatók felének, a másik pedig a többieknek. Ez az A / B tesztelési folyamat az egyes elemek segítségével finomíthatja webhelyét, így ideális a célközönség számára.
következtetés

jó honlap tervezés nem követeli meg, hogy kövesse egy adott képlet., Amint az a fent kiemelt weboldalakról látható, egyes weboldal-oldalak közös elemeket osztanak meg, de mindegyik különbözik egymástól.
valójában a modern tervezési egyezmények határainak megnyújtása az Ön javára működhet, de csak akkor, ha nem akadályozza a látogató felhasználói élményét. Jó, ha merész tervezési döntéseket hoz, de ne tegye ezt a hasznosság rovására.
nem akarja másolni valaki mást. Készítsd el a legjobb honlap design az adott közönség, és győződjön meg róla, hogy bemutatja a termékek, szolgáltatások is kiemelve azok egyedi tulajdonságait.,
Ha ezt megvalósította, akkor épített egy weboldal konverziós gépet.
- szerző
- legutóbbi bejegyzések
- mi a konverziós arány optimalizálása (CRO)?, – Május 29, 2020
- hogyan kell csinálni a / B tesztelés és javítsa a Konverziók gyorsan-május 14, 2020
- 9 Essentials of a High Converting Landing Page-május 14, 2020
Leave a Reply