amikor a webhely, a branding stratégia elengedhetetlen konvertáló látogatók ügyfelek. Nem szabad figyelmen kívül hagyni a kis részleteket. Ez magában foglalja a favicon ikonok létrehozásának szükségességét, valamint egy ingyenes favicon generátor segíthet ezek elkészítésében.
A Favicons azok a kis képikonok, amelyek a weboldal címe mellett jelennek meg a böngészőablak lapján.,
mivel asztali alkalmazásikonként is használhatja őket, legalább néhány különböző méretre van szüksége, amelyek a favicon ICO fájltípusba tartozhatnak. A legtöbb esetben PNG fájlt is beállíthat favicon ikonként.
A Faviconok elengedhetetlenek, mivel a felhasználók folyamatosan keresnek információkat több webhelyen egy időben a lapokon. A Favicons segítségével a felhasználók gyorsabban azonosíthatják a tartalmat és a márkát a még csábítóbb felhasználói élmény érdekében.
tehát itt van 15 ingyenes favicon generator online eszközök, valamint további részleteket, hogyan lehet létrehozni favicon ikonok, majd telepítse őket.
ássunk bele.,
a Favicon ICO fájl legjobb gyakorlatai
ha favicon ikonokat szeretne létrehozni, az első lépés többet megtudni róluk, beleértve a követelményeiket és a legjobb gyakorlatokat.
a “favicon “kifejezés a” kedvenc ikon ” portmanteau-ja.”Ezek olyan ikonok voltak, amelyek a mai naphoz hasonlóan a böngésző tetején egy weboldal címmel jelentek meg.
kivéve, eredetileg akkor jelentek meg, amikor a felhasználó egy weboldalt adott hozzá a “kedvencek” mappához. A Modern böngészők ezt a mappát könyvjelzőként említik.
a favicon ikonnak bizonyos méretűnek kell lennie., Ellenkező esetben a böngészők és az eszközök nem fogják használni őket.
A minimális méretek kell:
- 16×16 pixeles böngészők
- 32×32 pixel asztali taskbars
- 96×96 pixel asztali alkalmazás favicon ikonok
- 180×180 képpont iOS illetve Android készülékek
ne feledje, hogy a két lehetőség közül választhat: 16×16 px 32×32 px. Ha nem aggódsz túlságosan a márkaépítés miatt, az egyik ilyen képméretnek elegendőnek kell lennie.
a részletekért nézze meg a Favicon csaló lapot.,
amikor favicon ikont készít, jó ötlet ezeket a legjobb gyakorlatokat is követni:
- egyszerűnek kell lenniük, nem túl stilizálva, így kis méretben könnyen láthatók.
- válasszon egy vagy két színt a színsémához. Legfeljebb három színben.
- a Favicon ikonoknak 8 vagy 24 bites színekben kell lenniük.
- a favicon ikonok kialakítása nem tartalmazhat sok sort vagy betűt.
- amíg átlátszó háttérrel rendelkezik, fontos megjegyezni, hogy az Apple eszközök nem engedélyezik.,
- a Favicon ikonoknak meg kell felelniük a meglévő márkának és logónak.
15 legjobb ingyenes Favicon generátorok
Ha szeretné létrehozni favicon ikonok a saját, hogy egyszerűbb, vagy csak azt, hogy feltölt egy képet, és azt megfelelően méretű és átalakított egy ICO képfájlt, itt van néhány ingyenes favicon generátorok.
nincsenek külön sorrendben, mert mindegyik nagyszerű lehetőség, ahol néhány kattintással létrehozhat egy favicon ikont. Miután elkészítette a favicont ezen Online lehetőségek bármelyikével, azok ingyenesen letölthetők és használhatók.
1) Favicon.,io
![]()
ezzel az ingyenes favicon generátorral favicon ikonokat hozhat létre szövegből, képből vagy hangulatjelből.
a szövegalapú opcióval kiválaszthatja a háttér színét és alakját, a betűcsaládot és a méretet, valamint a betűszínt. A Favicon generátor Google betűtípusokat használ, amelyek 800 + betűkészlettel rendelkeznek.
Alternatív megoldásként választhat, hogy feltölt egy fájlt a favicon generátorhoz, hogy átalakítsa azt a megfelelő méretezésre. Vagy letölthet egy emoji favicon ikont a lehetőségek gigantikus listájából.,
a generált favicon minden böngészőben és több platformon is működni fog.
2) Favicon-Generator.org
![]()
Ez az ingyenes favicon generátor lehetőséget ad egy képfájl feltöltésére, és választhat a böngészők szabványos 16×16 px mérete vagy az Android, a Microsoft és az iOS számára megfelelő nagyobb méret között.
lehetőséged van megtartani az aktuális képméreteket ahelyett, hogy négyzetre méreteznéd. Ne feledje, hogy ha ezt az opciót bejelöli vagy bejelöli, akkor a favicon végeredménye ferde lehet.,
tehát a legjobb, ha megbizonyosodik arról, hogy a kép már elég közel van ahhoz, hogy négyzet legyen.
3) Real Favicon Generator
![]()
Ez az ingyenes favicon generátor meglehetősen egyedi, mert ez egyike azon keveseknek a listán, amely tartalmaz egy böngésző szimulátor előnézeti részt, így láthatja, milyen lesz a favicon ikonja, ha méretezték és átalakították.
méreteket is kaphat minden böngészőhöz, platformhoz és a legtöbb technológiához.
ennek a favicon generátornak azonban csak lehetősége van egy kép kiválasztására favicon ikonná történő átalakításhoz.,
4) Favicon.cc
![]()
ezzel az ingyenes favicon generátorral feltölthet egy képet favicon készítéséhez, vagy létrehozhat egy saját favicon ikont az egérrel.
kiválaszthatja a használni kívánt színeket egy színválasztóval, valamint átválthatja a favicon ikon átlátszóságát.
lehetőség van favicon ikonok létrehozására animációval. Emellett olyan beállítások is rendelkezésre állnak, mint az animáció hurokra helyezése, a Szerkesztés vagy a keretek törlése.,
Ez a favicon generátor előnézeti móddal is rendelkezik, így láthatja, hogyan néz ki a favicon, ha készen áll.
5) FaviconGenerator.com
![]()
Ez egy egyszerű ingyenes favicon generátor, ahol feltölthet egy képet, majd kiválaszthatja a kívánt méretet. Ez ” nagyon alapvető, de egy jó lehetőség, ha azt szeretnénk,hogy egy favicon ikon gyorsan anélkül, hogy fussing beállításokkal.
ezzel a generátorral retina faviconokat is készíthet, amelyek az Apple touch eszközökkel működnek., Ez egy kicsit extra munkát igényel, de az összes utasítás részletes a weboldalukon.
6) Favicomatic
![]()
Favic-o-Matic generál favicons, mind ICO, mind PNG (szintén átlátszó).
feltölthet egy képet ezzel az ingyenes favicon generátorral, majd kiválaszthatja, hogy letölt-e egy 16×16 és 32×32 pixel ICO fájlt, vagy tartalmaz-e különböző méretű fájlokat, amelyek kompatibilisek az összes eszközzel.
vannak olyan speciális beállítások is, mint például a háttérszín szerkesztése, valamint néhány speciális kompatibilitási lehetőség.,
7) Ionos Favicon generátor
![]()
Az Ionos Favicon generátor segítségével rajzolhat egy favicon ikont, használhat kezdőbetűket, vagy feltölthet egy képet, amelyet favicon készítéséhez szeretne használni.
az eredmény egy favicon, amely minden böngészőben és eszközön működik. Van egy szép előnézeti területe is, ahol gyorsan láthatja, hogy a favicon hogyan fog kinézni élőben.,
8) Website Planet Favicon Generator
![]()
Ez az ingyenes favicon generátor lehetőséget kínál feltölteni egy képet (akár JPG, PNG, vagy GIF), vagy válasszon egy ingyenes galéria premade favicons.
fontos lehet megjegyezni, hogy ha favicon ikonokat szeretne létrehozni vállalkozása számára, akkor valószínűleg olyan favicont szeretne létrehozni, amely a logója vagy ahhoz hasonló. Ha ezt teszed, ez egy összetartóbb megjelenést biztosít, ami emlékezetesebb.,
tehát az előre elkészített képek egyikének kiválasztása nem feltétlenül megfelelő, különösen mivel más webhelyek pontosan ugyanazt használhatják, amelyet választott.
9) RedKetchup Favicon Generator
![]()
ehhez a generátorhoz lehetőség van egy kép feltöltésére vagy szöveggel történő létrehozására.
ha szöveget tartalmazó favicon ikonokat hoz létre, akkor sok beállítás van, beleértve a betűtípuscsalád, a betűméret, a háttérszín, a Szövegszín megváltoztatását, valamint egy állítható skála a négyzet és a kör közötti határ átkapcsolásához., Tehát méretezheti a szegélyt, hogy a lekerekített élek változó kerekségűek legyenek.
további lehetőségek vannak az eszközök közötti kompatibilitásra is.
10) Genfavicon
Ez az ingyenes favicon generátor egyedülálló, mert ha feltölt egy képet, akkor lehetősége van arra, hogy vágja, hogy ez egy favicon.
van egy előnézeti ablak is, hogy megnézze, milyen lesz az új favicon ikonja élőben a felhasználó böngészőjében.
A Méretezési beállítások között választhat: 16×16, 32×32, 48×48, 64×64, és 128×128 pixel.
11) FavIcon.,pro
![]()
itt van egy másik gyors lehetőség, amikor egy ingyenes favicon generátor. Amikor feltölt egy képet favicon készítéséhez, kiválaszthatja a használni kívánt képméretet: 16×16, 32×32, 48×48, 64×64, és 128×128 pixel.
FavIcon lehetővé teszi, hogy konvertálni JPG, GIF, PNG ICO fájl típusát, és akkor tudja használni, hogy konvertálni app ikonok, asztali ikonok, favicons a weboldalak.
12) Faviconr
![]()
Faviconr egy másik egyszerű és gyors lehetőség egy ingyenes favicon generátorhoz.,
töltsön fel JPG, PNG vagy GIF fájlt, majd válassza ki, hogy átlátszó hátteret szeretne-e (csak akkor hozhat létre átlátszó faviconokat, ha a forrásfájl átlátszó PNG vagy GIF fájl is). Kattintson a gombra, mentse el a fájlt, és kész.
13) ICOConvert

Ez az ingyenes favicon generátor elég egyedi, mert feltöltése után egy képet kíván használni, hogy egy favicon vághatja, s stílust.,
lehetőség van arra, hogy a szegélyt különböző formákba alakítsuk, beleértve a négyzet, a szív alakú, a középső négyzet, a kör, a döntött szív alakú vagy négyzet alakú, valamint a fehér szegély kiválasztásának lehetőségét.
a favicont ICO vagy PNG fájlként is letöltheti, több méretezési lehetőséggel, beleértve 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, és 256×256 pixel. Van is egy lehetőség, hogy hozzon létre favicon ikonok Windows 7, 8, Vista, XP számítógépek.
Ez az ingyenes favicon generátor tartalmazza a tömörítési és konvertáló fájlokat PNG SVG is.,
14) Wizlogo Favicon Generator
![]()
a Wizlogo egy másik egyszerű lehetőség egy ingyenes favicon generátorhoz. Mindössze annyit kell tennie, hogy kiválaszt egy képet feltölteni, majd válassza ki a 32×32 ICO fájlt, vagy egy favicon ikont web, iOS, Windows, Android. És végeztél.
Wizlogo lehet használni, mint egy ingyenes logo készítő is.
15) FavICO

FavICO egy utolsó alapvető lehetőség egy ingyenes favicon generátor. Töltsön fel egy képet, amelyet használni szeretne favicon készítéséhez. Ezután válasszon a 16×16 vagy a 32×32 pixel méret közül, majd nyomja meg a create gombot., És ennyi.
Hogyan telepítsünk egy Favicon ikont
Miután az egyik ingyenes favicon generátort használtuk favicon ikon készítéséhez, telepíthetjük, hogy megjelenjen az Ön webhelyén.
rendszeres vagy nem WordPress webhelyek esetén először töltse fel a favicon ikont a szerver gyökerébe.
ezután a <head> az index címkéje.html fájl, használja az alábbi hivatalos kódot a W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
csak győződjön meg róla, hogy változtatni “https://example.com/myicon.png” a tényleges link a favicon ikonra.,
módosítsa a “kép/png” értéket is, hogy tükrözze a faviconhoz használt képfájl típusát.
itt vannak a “kép/png” helyettesítésére szolgáló képtípusok, amelyek kompatibilisek a favicon létrehozásakor:
- PNG képfájl – kép/png
- GIF képfájl – kép/gif
- ICO képfájl – kép/x-ikon
- SVG képfájl – kép/svg+xml
ne felejtse el menteni a fájlt.
a legtöbb esetben a fent felsorolt ingyenes favicon generátorok generálják a szükséges kódot, amely a kiválasztott beállításokra jellemző, például animációkhoz vagy kompatibilitáshoz., Tehát, ha ez a kód nem működik, hivatkozhat a favicon generátorra, amelyet favicon készítéséhez használt a webhelyéhez.
Favicon ikon telepítése automatikusan a WordPress
WordPress webhelyekhez létrehozhat egy favicon ikont anélkül, hogy a fent felsorolt ingyenes favicon generátorok egyikét kellene használnia.
bármilyen képet használhat, amíg legalább 512 px széles.
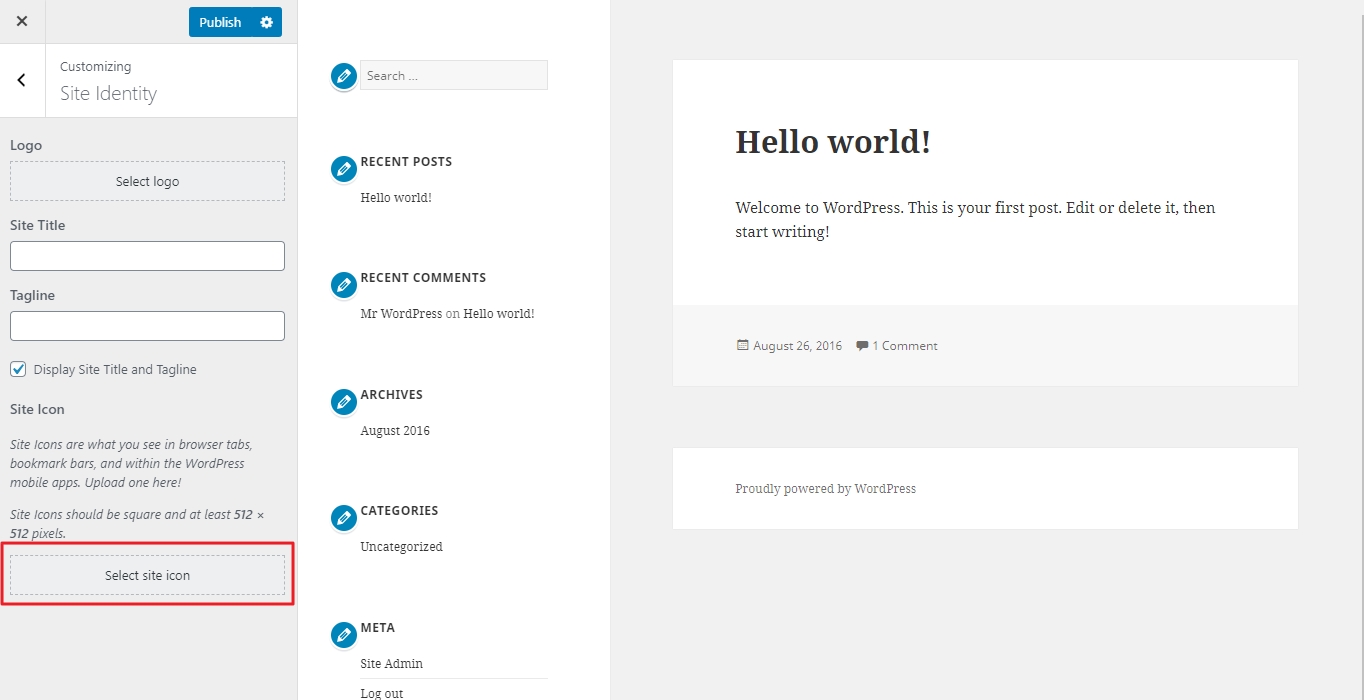
az automatikus telepítéshez jelentkezzen be az Ön által üzemeltetett WordPress webhelyére, majd az admin irányítópulton lépjen a megjelenéshez > Testreszabás.,
a Testreszabás betöltése után kattintson a bal oldali menüben a Webhelyazonosság elemre. Ezután a webhely ikon alatt kattintson a kép kiválasztása elemre.

az előugró ablakban kattintson a fájlok feltöltése fülre, majd a fájlok kiválasztása elemre. Válasszon ki egy kívánt képet a számítógépről.
kattintson a Kiválasztás gombra, majd vágja le a képet, ha szükséges, majd kattintson a Kép kivágása gombra. Vagy elhagyhatja a képet, ahogy van, majd kattintson a vágás kihagyása gombra.,
ezután mentse el a módosításokat a Testreszabás közzététele gombjára kattintva.
manuálisan telepítsen egy Favicont a WordPress webhelyekhez
a Favicon manuális telepítéséhez, amely egy ICO fájl a WordPress számára, először töltse fel a favicont a webhely gyökerébe, valamint az aktuális téma gyökerébe.
győződjön meg róla, hogy a fájl neve “favicon.ico ” vagy pedig a favicon ikon nem jelenik meg.
ennek meg kell tennie a trükköt, de néhány régebbi böngésző nem veszi észre a favicont, így van egy további lépés a kompatibilitás biztosítása érdekében.
keresse meg a fejlécet.,php fájl SFTP vagy a tárhely szolgáltató vezérlőpultján keresztül.
nyissa meg és keresse meg az alábbi példához hasonló kódsort:
...<link rel="shortcut icon" ... /favicon.ico" />...
ezután cserélje ki az alábbi kódra, vagy adja hozzá, ha nincs ott:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
mentse el a fájlt és kész.
valami olyan kicsi, mint egy favicon ikon, eleinte jelentéktelennek tűnhet, de segít a márkafelismerésben és a felhasználói élményben. Ezek az ingyenes favicon generátorok kell tennie a trükk, hogy hozzon létre favicon ikonok a saját hozzá a honlapon.
Leave a Reply