haluatko oppia, miten koodi sivuston? Kulissien takana, useimmat sivuston koodi sisältää HTML, CSS, ja JavaScript.
aloittelijana näiden ohjelmointikielten oppiminen (jopa aloittelijatasolla) vaatii tunteja opiskelua ja harjoittelua.
hyvä uutinen yritysten omistajille on, että on olemassa erinomaisia työkaluja, joiden avulla voit luoda minkä tahansa sivuston (kirjoittamatta koodia).,
tässä kattavassa oppaassa kerrotaan, miten verkkosivu koodataan vetämällä ja pudottamalla työkaluja, jotka luovat sinulle kaiken koodin.
niille, jotka haluavat koodata sivuston tyhjästä, jaamme miten oppia koodin perusteet, joten voit tehdä juuri niin.

Verkkosivuilla Rakentajia vs. Koodi Sivuston Tyhjästä
alkuaikoina internet, rakentaa verkkosivuilla käytetään olla vaikeaa. Tämä johtuu siitä, että kehittäjät joutuivat koodaamaan sivuston tyhjästä, joka veisi tunteja ellei viikkoja.,
yritysten omistajilla ei ollut muuta vaihtoehtoa kuin maksaa tuhansia dollareita siitä, että joku rakentaa / koodaa verkkosivuston.
Vaikka verkkosivuilla rakentajia on otettu käyttöön, monet yritykset mieluummin palkata ammatillinen kehittäjät voivat rakentaa verkkosivustoja, koska ne työkalut yksinkertaisesti voinut tarjota samaa laatua.
kuitenkin vuonna 2020, se on muuttunut.
monet kehittäjät käyttävät nyt WordPress-ja muita CMS-alustoja (website builder frameworks) nopeuttaakseen verkkosivustojen rakentamisprosessia.
yli 62.,9% kaikista internetin verkkosivustoista on rakennettu verkkosivuston puitteisiin, joten toisin sanoen suurin osa kehittäjistä ei enää kirjoita sivuston koodia tyhjästä.
totuus on, että 95% tapauksista, voit rakentaa juuri niin hyvä verkkosivuilla verkkosivuilla rakentajia tai ei-koodin ratkaisuja kuin kirjoittaa koodi sivuston tyhjästä.
koska aika on arvokkain voimavaramme, näytämme sinulle nopeimmat tavat koodata verkkosivusto käyttämällä työkaluja, jotka tekevät koodin kirjoittamisen sinulle (menetelmä 1 ja menetelmä 2 kattaa tämän).
menetelmässä 3 jaetaan resursseja siitä, miten verkkosivu koodataan tyhjästä., Tämä on hienoa opiskelijoille, jotka haluavat oppia ohjelmointia.
kanssa, että sanoi, katsotaanpa katsomaan, miten koodi verkkosivuilla.
1. Koodi mukautetun verkkosivuilla WordPress
WordPress on suosituin verkkosivuilla rakentaja alusta, koska se valtaa yli 35% kaikista verkkosivustoista internetissä.
mukana tulee useita työkaluja, joiden avulla voit luoda mukautetun sivuston tyhjästä opettelematta koodin.
our #1 pick is the Beaver Builder framework.

päästä alkuun WordPress, sinun on verkkotunnus ja web hosting., Suosittelemme käyttämään Bluehostia. He tarjoavat lukijoillemme ilmaisen verkkotunnuksen ja 60% alennuksen hosting ($2.75 / kk).
Jos haluat tarkastella joitakin vaihtoehtoja, suosittelemme, SiteGround tai joku näistä muista paras WordPress hosting-yritykset.
Kun sinulla on domain ja hosting, seuraava askel on asentaa WordPress (oikealla tavalla).
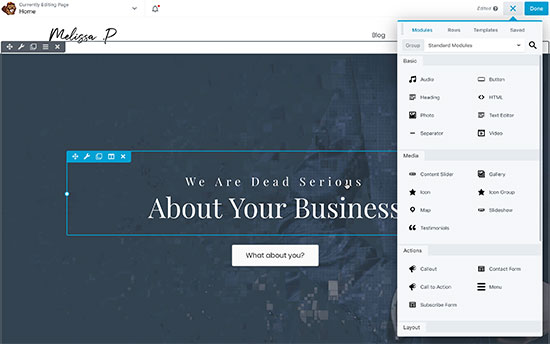
Seuraavaksi sinun täytyy saada Beaver Builder plugin. Se on paras WordPress vedä ja pudota sivun rakentaja WordPress. Voit jopa käyttää sitä luoda oman mukautetun WordPress teema tyhjästä.,
mukana tulee drag and drop-käyttöliittymä, joka on helppo aloittelijoille mutta riittävän tehokas kehittäjille.

siksi monet ammattikehittäjät käyttävät sitä maailmanlaajuisesti. Jopa Kehittäjät suurissa yrityksissä, kuten WP Engine (yli $100 miljoonaa tulot) käyttää Beaver Builder rakentaa tärkein verkkosivuilla, koska se mahdollistaa nopean käyttöönoton ja räätälöinnin.
vaihtoehtoja Beaver Builderille
on useita muita suosittuja WordPress-sivun rakentajia, joita voit käyttää., Seuraavat ovat meidän alkuun poimintoja aloittelijoille koodata sivuston tyhjästä ilman itse kirjoittaa koodia.
- Divi Builder – Vedä ja pudota teema ja sivun rakentaja
- Elementor – Vedä ja pudota page builder
- Astra – Erittäin muokattavissa teema, joka tulee valmiina starter sivustoja, jotka voit asentaa 1-click.
Kun olemme puolueellinen kohti WordPress, suosio alusta, puhuu puolestaan. Monet suuret yritykset käyttävät WordPress kuten BBC, Microsoft, Facebook, New York Times, jne.
2., Koodi Sivuston kanssa Jatkuvaa Yhteyttä on Verkkosivuilla Rakennusmestari

Jos et halua hässäkkä saada domain, hosting, ja asentaa erilaisia ohjelmistoja, kuten WordPress, voit käyttää Jatkuvaa Yhteyttä sivuston rakentaja.
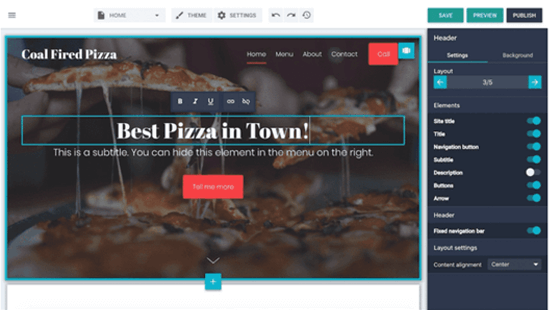
se on loistava alusta rakentaa yksinkertaisia liikesivustoja ja verkkokauppoja. Heillä on jopa tekoäly, joka auttaa prosessissa.
Constant Contact tarjoaa rajoitetun ilmaisen suunnitelman. Tämä tulee jatkuva kontakti merkkituotteiden verkkotunnus. Ne tarjoavat ilmaisen mukautetun verkkotunnuksen (esim. wpbeginner.com) osana Starttisuunnitelmaansa.,
Constant Contact käyttää tekoälyä (tekoälyä) apuna verkkosivustosi luomisessa vastaamalla yksinkertaisiin kysymyksiin. Tietenkin, voit myös muokata sitä niin paljon kuin haluat käyttämällä vedä ja pudota-käyttöliittymä.

Sinun ei tarvitse huolehtia päivityksistä, turvallisuus, tai varmuuskopioita. Jatkuva kontakti hoitaa kaiken sen puolestasi. Ne tarjoavat myös 24/7 chat, sähköposti, ja puhelintukea.
vaihtoehtoja jatkuvalle kosketukselle
on paljon erilaisia kaikkia yhdessä ratkaisussa., Lisäksi jatkuva yhteystiedot, seuraavat ovat meidän top poimii helppo verkkosivuilla rakentajat, jotka eivät ole WordPress.
- Gator by HostGator – täysin isännöi website builder with drag and drop tools and templates.
- Domain.com Website Builder-Hosted website builder kymmeniä kauniita malleja kaikentyyppisille verkkosivustoille
- BigCommerce-täysin isännöi website builder luoda verkkokaupan myymälöissä.
lisää vaihtoehtoja, katso vertailun paras verkkosivuilla rakentajia plussat ja miinukset.
3., Opi Koodi Sivuston Tyhjästä
Jos olet opiskelija ja haluat oppia, miten koodi sivuston tyhjästä, sitten sinun täytyy ymmärtää web-kehityksen perusteet, kuten HTML5, CSS3, ja enemmän.
vaikka siellä on paljon ilmaisia ja maksullisia kursseja, paras, jonka olemme löytäneet, on Koodiakatemia.
Se kestää noin 9 tuntia, mutta lopussa se, olisit oppinut koodin mukautetun reagoiva sivuston tyhjästä käyttäen HTML, CSS ja Bootstrap.,
senkin jälkeen, kun kurssi on valmis, tarvitset tunteja harjoittelua, ennen kuin voit todella tulla tehokkaaksi koodaussivustoilla tyhjästä.
toivomme, että tämä artikkeli auttoi sinua oppimaan, miten koodi verkkosivuilla. Voit myös haluta nähdä oppaamme siitä, miten lisätä sivuston liikennettä ja parhaita työkaluja freelancereille, suunnittelijoille ja kehittäjille.
Jos pidit tästä artikkelista, niin tilaa Youtube-kanavamme WordPress video tutorials. Löydät meidät myös Twitteristä ja Facebookista.
Leave a Reply