Kun se tulee teidän verkkosivuilla, your brändistrategia on tärkeää muuntaa kävijöistä asiakkaita. Pieniä yksityiskohtia ei pidä jättää huomiotta. Tämä sisältää tarpeen luoda favicon kuvakkeet ja ilmainen favicon generaattori voi auttaa sinua tekemään näitä.
Faviconit ovat pieniä kuvakkeita, jotka näkyvät verkkosivun otsikon vieressä selainikkunan välilehdessä.,
koska voit käyttää niitä myös työpöytäsovelluksen kuvakkeina, tarvitset ainakin muutamia erikokoisia, jotka voidaan sisällyttää favicon ICO-tiedostotyyppiin. Useimmissa tapauksissa voit myös asettaa PNG-tiedoston favicon-kuvakkeeksi.
Faviconit ovat välttämättömiä, koska käyttäjät metsästävät jatkuvasti tietoa useilta verkkosivustoilta kerrallaan välilehdissä. Favicons auttaa käyttäjiä tunnistamaan sisällön ja tuotemerkin nopeammin houkuttelevampi käyttäjäkokemus.
Niin, tässä on 15 ilmainen favicon generator online-työkaluja, sekä lisätietoja siitä, miten luoda favicon kuvakkeista ja asentaa ne.
Let ’ s dig in.,
Parhaat Käytännöt Favicon ICO-Tiedosto
Kun haluat luoda favicon kuvakkeet, ensimmäinen askel on oppia lisää heistä, mukaan lukien niiden vaatimukset ja parhaita käytäntöjä.
termi ”favicon” on portmanteau ”suosikki-ikonille.”Nämä olivat kuvakkeita, jotka, kuten tänään, näytettiin sivuston otsikko yläosassa selaimen.
paitsi, että ne olivat alun perin esillä, kun käyttäjä lisäsi verkkosivun ”suosikit” – kansioonsa. Nykyaikaiset selaimet viittaavat tähän kansioon kirjanmerkkeinäsi.
favicon-ikonin on oltava tietyn kokoinen., Muuten, selaimet ja laitteet eivät käytä niitä.
minimiin tarvitset koot ovat:
- 16×16 pikseliä selaimet
- 32×32 kuvapistettä työpöydälle taskbars
- 96×96 pikseliä desktop app favicon kuvakkeet
- 180 x 180 pikseliä iOS ja Android-laitteisiin
Pidä mielessä, että voit valita 16×16 px ja 32×32 px. Jos brändäys ei huoleta liikaa, yhden kuvan koon pitäisi riittää.
tarkemmat tiedot löytyvät faviconin Huijauslomakkeesta.,
kun teet favicon-ikonin, kannattaa noudattaa myös näitä parhaita käytäntöjä:
- niiden pitäisi olla yksinkertaisia eikä liian tyyliteltyjä, joten ne on helppo nähdä pienissä kooissa.
- valitse värimaailmaan yksi tai kaksi väriä. Enintään kolme väriä.
- Favicon-kuvakkeiden tulee olla joko 8-tai 24-bittisissä väreissä.
- favicon-kuvakkeiden suunnittelussa ei pitäisi olla paljon viivoja tai kirjaimia.
- Vaikka et voi olla läpinäkyvä tausta, se on tärkeää huomata, että Applen laitteet eivät salli sitä.,
- Favicon-kuvakkeiden pitäisi vastata nykyistä brändiäsi ja logoasi.
15 Paras Ilmainen Favicon Generaattorit
Jos olet innokas luoda favicon kuvakkeet oman, jotka ovat enemmän yksinkertainen, tai haluat vain ladata kuvan ja on se sopivan kokoinen ja muuntaa ICO-kuvatiedoston, täällä on useita ilmainen favicon generaattori.
ne eivät ole tietyssä järjestyksessä, koska ne ovat kaikki hyviä vaihtoehtoja, joissa voit luoda favicon-kuvaketta muutamalla klikkauksella. Kun teet favicon mitään näistä online-vaihtoehdoista, ne ovat vapaasti ladata ja käyttää.
1) Favicon.,io
![]()
tämä ilmainen favicon generaattori, voit luoda favicon kuvakkeet tekstin, kuvan, tai emoji.
tekstipohjaisella vaihtoehdolla voit valita taustavärin ja muodon, kirjasinperheen ja koon sekä kirjasinvärin. Favicon generator käyttää Google-fontteja, joissa on 800 + – fonttia.
Vaihtoehtoisesti voit valita ladata tiedoston favicon generaattori muuntaa se sopiva mitoitus. Tai, voit ladata emoji favicon kuvaketta jättimäinen luettelo vaihtoehdoista.,
luotu favicon toimii kaikille selaimille ja useille alustoille.
2) Favicon-Generator.org
![]()
Tämä ilmainen favicon generator antaa sinulle mahdollisuuden ladata kuvan tiedosto ja valita standard-16×16 px koko web-selaimet, tai suurempi koko sopii Android, Microsoft, ja iOS.
Sinulla on mahdollisuus säilyttää nykyisen kuvan mitat sijaan koon sen neliö. Muista vain, että tämän vaihtoehdon pitäminen tarkistettuna tai tarkistamattomana voi muuttaa faviconin lopputuloksen.,
joten kannattaa varmistaa, että kuva on jo aika lähellä neliötä.
3) Todellinen Favicon Generator
![]()
Tämä ilmainen favicon generaattori on melko ainutlaatuinen, koska se on yksi harvoista luettelossa, joka sisältää selaimen simulaattori esikatselu-osiossa, joten voit nähdä, mitä teidän favicon-kuvake näyttää, kun se on ollut kokoinen ja muunnetaan.
voit myös saada kokoja kaikkiin selaimiin, alustoihin ja useimpiin teknologioihin.
tällä favicon-generaattorilla on kuitenkin vain mahdollisuus valita kuva muunnettavaksi favicon-kuvaksi.,
4) Favicon.cc
![]()
tämä ilmainen favicon generator, voit joko ladata kuvan tehdä favicon, tai voit luoda favicon kuvake oman piirtämällä yksi hiiri.
Voit valita värit haluat käyttää värivaihtoehtojamme sekä vaihtaa avoimuutta favicon-kuvake.
on myös mahdollisuus luoda favicon-kuvakkeita animaatiolla. Myös asetuksia, kuten laittaa animaatio silmukka, editointi, ja poistamalla kehykset ovat saatavilla.,
tässä favicon-generaattorissa on myös Esikatselutila, joten voit nähdä, miltä favicon näyttää, kun se on valmis.
5) FaviconGenerator.com
![]()
Tämä on yksinkertainen ilmainen favicon generaattori, jossa voit ladata kuvan, ja sitten valita koon haluat sen olevan. Se on hyvin perus, mutta hyvä vaihtoehto, kun haluat tehdä favicon kuvake nopeasti ilman näpelöi asetukset ja vaihtoehdot.
tällä generaattorilla voit tehdä myös retina-faviconeja, jotka toimivat Apple touch-laitteilla., Se vaatii hieman ylimääräistä työtä, mutta kaikki ohjeet ovat yksityiskohtaisia heidän verkkosivun.
6) Favicomatic
![]()
Favic-o-Matic tuottaa favicons, sekä ICO ja PNG (myös avoimesti niistä).
Voit ladata kuvan kanssa tämä ilmainen favicon generaattori, ja sitten valita, haluatko ladata 16×16 ja 32×32 pikselin ICO tiedosto tai ovat eri kokoisia, että ovat yhteensopivia kaikkien laitteiden kanssa.
on myös lisäasetukset, kuten mahdollisuus muokata taustaväriä ja joitakin edistyneitä yhteensopivuusvaihtoehtoja.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator voit tehdä favicon kuvake, käytä nimikirjaimet, tai ladata kuvan haluat käyttää tehdä favicon.
tulos on favicon, joka toimii kaikissa selaimissa ja laitteissa. Se on myös mukava esikatselu alue, jossa voit nopeasti nähdä, mitä favicon näyttää live.,
8) Verkkosivuilla Planeetta Favicon Generator
![]()
Tämä ilmainen favicon generator tarjoaa vaihtoehtoja voit ladata kuvan (joko JPG, PNG tai GIF), tai valitse ilmainen galleria premade favicons.
saattaa olla tärkeää huomata, että jos haluat luoda favicon-kuvakkeita yrityksellesi, haluat todennäköisesti luoda faviconin, joka on logosi tai samankaltainen kuin se. Kun teet tämän, se tarjoaa yhtenäisemmän ilmeen, joka on mieleenpainuvampi.,
joten jonkin valmiiksi tehdyn kuvan valitseminen ei välttämättä sovi hyvin, varsinkin kun muilla sivustoilla voi käyttää juuri sitä, minkä on valinnut.
9) RedKetchup Favicon Generator
![]()
tämän generaattori, siellä on mahdollisuus ladata kuvan tai luoda yksi teksti.
Jos voit luoda favicon kuvakkeet tekstin, siellä on paljon asetuksia, kuten muuttaa fontin perhe, fontin kokoa, taustan väri, tekstin väri, ja siinä on säädettävä asteikko vaihtaa rajalla neliö ja ympyrä., Rajaa voisi siis skaalata siten, että sen reunat olisivat pyöristyneet vaihtelevasti.
laitteiden yhteensopivuudelle on myös muita vaihtoehtoja.
10) Genfavicon
![]()
Tämä ilmainen favicon generator on ainutlaatuinen, koska kun lataat kuvan, voit rajata, jotta se favicon.
on myös esikatseluikkuna, josta näkee, miltä Uusi favicon-kuvake näyttää käyttäjän selaimessa.
Et voi valita mitoitus vaihtoehtoja: 16×16, 32×32, 48×48, 64×64, ja 128×128 pikseliä.
11) FavIcon.,pro
![]()
Tässä on toinen nopea vaihtoehto, kun se tulee ilmainen favicon generaattori. Kun lataat kuvan, tehdä favicon, et voi valita kuvan kokoa, jota haluat käyttää: 16×16, 32×32, 48×48, 64×64, ja 128×128 pikseliä.
FavIcon avulla voit muuntaa JPG, GIF, PNG ICO-tiedoston tyyppi ja voit käyttää sitä muuntaa app kuvakkeet, työpöydän kuvakkeet, ja favicons verkkosivustoja.
12) Faviconr
![]()
Faviconr on toinen yksinkertainen ja nopea vaihtoehto ilmainen favicon generaattori.,
Ladata joko JPG, PNG tai GIF-tiedosto, ja valitse, haluatko läpinäkyvä tausta (voit vain luoda läpinäkyvä favicons, jos lähde tiedosto on myös läpinäkyvä PNG-tai GIF-tiedosto). Napsauta painiketta, tallenna tiedosto, ja olet valmis.
13) ICOConvert

Tämä ilmainen favicon generator on melko ainutlaatuinen, koska sen jälkeen kun olet ladannut kuvan, jota haluat käyttää tehdä favicon, voit rajata sitä ja tyyli se.,
On olemassa vaihtoehtoja muokata rajan eri muotoja, kuten neliö, sydämen muotoinen, off-keskus, neliö, ympyrä, kallellaan sydän-muotoinen tai neliön, ja mahdollisuus valita valkoinen reunus.
Voit myös valita ladata favicon kuten ICO-tai PNG-tiedosto, jossa on useita koon vaihtoehtoja, mukaan lukien 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, ja 256×256 pikseliä. Siellä on myös mahdollisuus luoda favicon kuvakkeet Windows 7, 8, Vista ja XP-tietokoneissa.
Tämä ilmainen favicon generaattori sisältää vaihtoehtoja pakkaus ja muuntaa tiedostoja PNG SVG samoin.,
14) Wizlogo Favicon Generator
![]()
Wizlogo on toinen yksinkertainen vaihtoehto ilmainen favicon generaattori. Kaikki mitä sinun tarvitsee tehdä on valita kuvan ladata, Valitse joko 32×32 ICO tiedosto, tai favicon kuvake web, iOS, Windows, ja Android. Olet mennyttä.
Wizlogoa voidaan käyttää myös ilmaisena logon tekijänä.
15) FavICO

FavICO on yksi lopullinen perus vaihtoehto ilmainen favicon generaattori. Lataa kuva, jota haluat käyttää faviconin tekemiseen. Valitse sitten 16×16 tai 32×32 pikselin koko ja paina Luo., Siinä kaikki.
Kuinka Asentaa Favicon Kuvake
Kun olet käyttänyt yksi ilmainen favicon generaattorit tehdä favicon kuvake, voit asentaa sen niin, että se voidaan näyttää sivuston.
tavallisille tai ei-WordPress-sivustoille lataa ensin palvelimesi juureen favicon-kuvake.
Sitten alkaa <pään> tag-indeksi.html-tiedosto, käyttää virallista koodi alla W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Aivan varmasti muuttaa ”https://example.com/myicon.png” todellinen linkki favicon-kuvake.,
myös, muuta ”image / png” vastaamaan tyyppi kuvatiedoston käytät favicon.
Tässä on kuva tyypit korvata ”image/png”, jotka ovat yhteensopivia, kun se tulee luoda favicon:
- PNG-tiedosto – image/png
- GIF-kuva-tiedosto – image/gif
- ICO-kuvatiedoston – image/x-icon
- SVG-kuvan tiedosto – image/svg+xml
Älä unohda tallentaa tiedoston.
useimmissa tapauksissa ilmainen favicon generaattorit yllä myös luoda koodia tarvitset, että on erityisiä asetuksia valitsit kuten animaatioita tai yhteensopivuus., Joten, jos tämä koodi ei toimi, voit viitata favicon generator voit käyttää tehdä favicon sivustollesi.
Asentaminen Favicon-Kuvake Automaattisesti WordPress
WordPress-sivustoja, voit luoda favicon-kuvake ilman käyttää yksi ilmainen favicon generaattorit yllä.
voit käyttää mitä tahansa haluamaasi kuvaa, kunhan se on vähintään 512 px leveä.
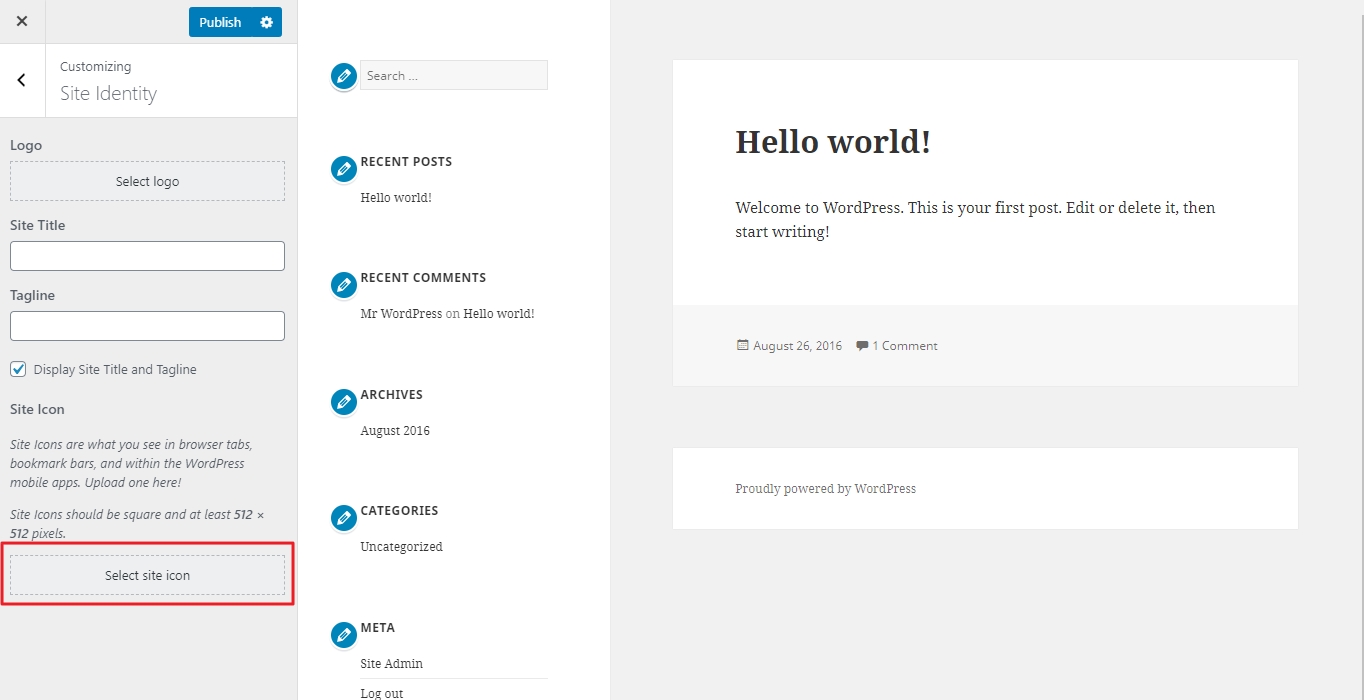
automaattisesti asenna se, kirjaudu itse isännöi WordPress-sivusto ja admin-käyttöliittymässä Ulkonäkö > Muokkaa.,
Customizer-latausten jälkeen klikkaa vasemmalla olevasta valikosta sivuston identiteettiä. Sitten, alle sivuston kuvaketta, Valitse kuva.

pop-over-ikkuna, napsauta Upload Files-välilehteä, sitten Valitse Tiedostot. Valitse tietokoneelta haluamasi kuva.
klikkaa Valitse, Rajaa kuva tarvittaessa ja napsauta Crop Image. Tai, voit jättää kuvan sellaisenaan ja klikkaa Skip rajaus.,
Sitten, tallenna muutokset klikkaamalla Julkaise-painiketta Customizer.
Manuaalisesti Asentaa Favicon WordPress-Sivustot
manuaalisesti asentaa favicon, että on ICO-tiedosto WordPress, ensin ladata favicon juureen web-sivustosta sekä juuri nykyisen teeman.
varmista, että tiedosto on nimetty nimellä ”favicon.ico ” tai muuten favicon-kuvaketta ei näytetä.
Tämän pitäisi tepsiä, mutta jotkut vanhemmat selaimet eivät huomaa teidän favicon, joten siellä on ylimääräinen askel voit ottaa yhteensopivuuden varmistamiseksi.
Etsi otsikkosi.,php-tiedosto SFTP: n tai hosting-palveluntarjoajan ohjauspaneelin kautta.
Avaa se ja etsi rivi koodia, joka on samanlainen kuin alla olevassa esimerkissä:
...<link rel="shortcut icon" ... /favicon.ico" />...
Sitten korvata sen alla oleva koodi tai lisätä sitä, jos se ei ole siellä.
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Tallenna tiedosto ja olet valmis.
niputtamiseen
Jotain niin pieni kuin favicon-kuvake voi näyttää merkityksettömältä aluksi, mutta se auttaa brändin ja käyttäjän kokemus. Nämä vapaa favicon generaattorit pitäisi tehdä temppu luoda favicon kuvakkeet Oman lisätä verkkosivuilla.
Leave a Reply