
Was passiert, wenn Sie versuchen, ein Haus mit einem überwachsenen Garten, Risse in der Einfahrt zu verkaufen, und eine kaputte Haustür? Keine Angebote, oder? Genau deshalb benötigen Sie das beste Homepage-Design für Ihre Website.
Stellen Sie sich Ihre Homepage als analog zum Curb Appeal eines Hauses vor. Es ist das erste, was viele Leute sehen, wenn sie Ihre Website besuchen, also möchten Sie sie von der Sekunde an wow, in der die Seite geladen wird.,
Aber es geht nicht nur um ästhetik. Sie möchten auch Ihre Homepage konvertieren. Wie ich oben sagte, verhindern eine kaputte Haustür und eine unzugängliche Auffahrt, dass zukünftige Käufer den Verkauf überhaupt in Betracht ziehen. Das gleiche gilt für Ihre website.
Menschen können oder werden nicht konvertieren, wenn Sie ihnen keinen Anreiz dazu geben und wenn Sie die Konvertierung nicht so einfach und intuitiv wie möglich gestalten.
Der erste Schritt, um mehr Kunden zu gewinnen, besteht darin, die wesentlichen Elemente zu verstehen, die auf jeder Homepage enthalten sein sollten.,
Sobald Sie die Grundlagen beherrschen, lassen Sie sich von 31 Top-Homepage-Designs inspirieren, damit Sie herausfinden können, was für Ihr Unternehmen und Ihr Publikum am besten funktioniert.
Die Vorteile einer gut gestalteten Homepage
Ein einfaches Homepage-Design begrüßt Ihr Publikum auf Ihrer Website, sagt ihnen, was Sie als nächstes tun möchten, und ermöglicht es ihnen, Ihre Website genauer zu erkunden.
Sie können einem einfachen Homepage-Design Komplexität hinzufügen, aber Sie möchten nicht mit einem überladenen Durcheinander beginnen und müssen es selektiv beschneiden. Beginnen Sie immer mit den Grundlagen.
Was brauchen Sie auf Ihrer Homepage?, Was erwartet Ihr Publikum? Und welche Elemente haben Vorrang?
Wenn Sie diese Fragen beantworten können, haben Sie die Informationen, die Sie für ein besseres Homepage-Design benötigen. Im Webdesign haben Homepage-Elemente sehr spezifische Zwecke.
Helfen Sie Ihrer Zielgruppe, Ihr Unternehmen kennenzulernen
Viele Ihrer Website-Besucher finden zuerst Ihre Homepage. In diesem Sinne müssen Sie einen soliden ersten Eindruck hinterlassen.
Ihre Homepage sollte ein Gefühl für die Werte Ihres Unternehmens, das Alleinstellungsmerkmal (USP) und den Zweck vermitteln., Es ist wahrscheinlicher, dass Sie potenzielle Kunden anlocken, wenn Sie diese Informationen effektiv kommunizieren können.
Verbesserung der Benutzererfahrung auf Ihrer Website
Verbraucher besuchen Ihre Website mit einem Zweck. Es könnte sein, Ihre Produktlinie zu überprüfen, lesen Sie Ihre Blog-Beiträge, oder herauszufinden, ob Sie eine bestimmte Art von Service verkaufen.
Unabhängig davon möchten Sie diesen Verbraucher auf die entsprechende Seite verweisen. Ihr Homepage-Design sollte diesen Übergang erleichtern, indem Sie intuitive Navigation und ein Gefühl dafür, wie Ihre Website fließt.,
Mehr Conversions erzielen
Sie möchten, dass Website-Besucher konvertieren, aber sie tun dies nicht, wenn Sie ihnen nicht den notwendigen Anreiz und die erforderlichen Möglichkeiten geben. Vielleicht möchten Sie eine E-Mail-Liste erstellen, aber wenn Besucher kein Anmeldeformular finden, bleibt Ihre Datenbank leer.
Wenn Sie diese Informationen auf Ihrer Homepage leicht zugänglich machen, sehen Sie einen Anstieg der Conversions.
Eine weitere Möglichkeit, Conversions zu steigern, besteht darin, mit Ihrer Homepage einen starken ersten Eindruck zu hinterlassen. Wenn Besucher ihre Erfahrung auf Ihrer Website genießen, werden sie sich auch in Zukunft eher daran erinnern., Vielleicht werden Sie heute keinen Verkauf tätigen, aber dieser Kunde kehrt Tage oder Wochen später zurück und kauft bei Ihnen ein.
Verbesserung der Markenbekanntheit
Machen Sie Ihr Unternehmen unvergesslich, indem Sie Ihr Markenimage und Messaging auf jeder Seite durchkommen lassen. Dies gilt insbesondere, wenn es um Ihr Homepage-Design geht, da die Homepage als Tor zum Rest Ihrer Website dient.
Ihr logo, Slogan und Zweck müssen im Mittelpunkt stehen., Vielleicht möchten Sie sogar ganz oben auf Ihrer Homepage ein Formular oder eine Anweisung hinzufügen-vorzugsweise in einer großen Schriftart -, die Ihren Besuchern ein Gefühl dafür gibt, was Sie tun:
Welche Probleme lösen Sie für Ihre Kunden? Wie verbessern Sie das Leben Ihrer Kunden — ob persönlich oder beruflich?
Erzwingen Sie nicht, dass Ihre Website-Zielgruppe herausfinden und erraten muss, was Sie tun. Machen Sie es von Anfang an klar.,
So gestalten Sie eine Website-Homepage
Nachdem Sie die vier Ziele kennen, um Ihre Designprinzipien zu motivieren, stellen Sie sich drei Leitfragen: Was brauchen Sie unbedingt auf Ihrer Homepage? Wer ist Ihre Zielgruppe und was werden sie erwarten? Welche Elemente haben Vorrang?
Sobald Sie die Antworten auf diese drei Fragen haben, können Sie damit beginnen, herauszufinden, wie Sie Ihre Homepage am besten verbessern können. Denken Sie daran, jedes Ihrer Designelemente an eines der vier oben aufgeführten Ziele zu binden. Am wichtigsten ist, mach dir keine Sorgen, es perfekt zu machen. Website-Optimierung ist ein fortlaufender Prozess!,
Die besten Beispiele für Homepage-Design (und warum sie funktionieren)
Es gibt keinen besseren Lehrer als ein Beispiel. Ich werde Ihnen einige der besten Beispiele für das Design von Websites zeigen, die ich gefunden habe, und ich werde Ihnen genau sagen, warum sie funktionieren, damit Sie dieselben Taktiken auf Ihrer eigenen Website anwenden können.
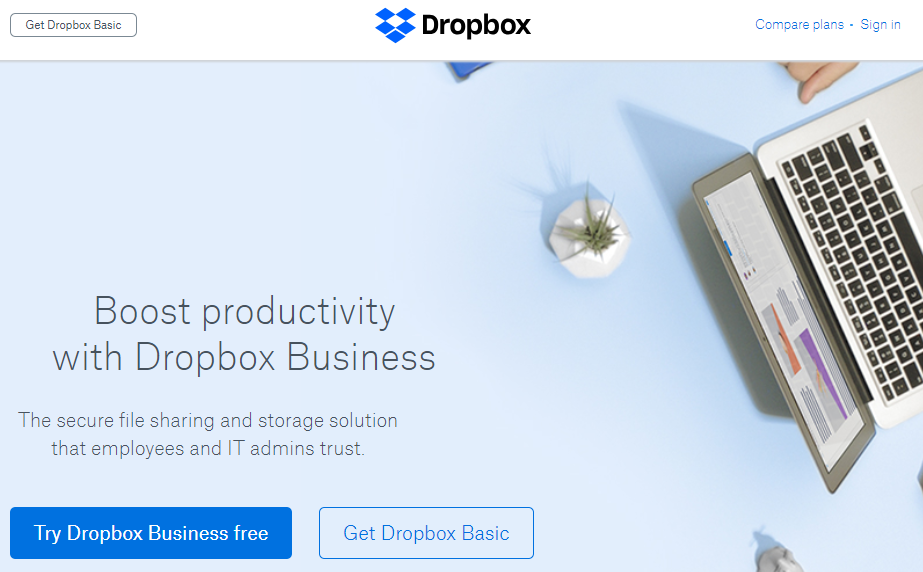
Dropbox

Ich habe Dropbox schon einmal als hervorragendes Beispiel für gutes Marketing bezeichnet. Die Homepage des Unternehmens ist nicht anders., Sie haben ein leicht schiefes Heldenbild, das das Auge zieht, und zwei CTAs — von denen eines einen dunklen Hintergrund verwendet, um mehr Aufmerksamkeit zu erregen, da es sich um die kostenpflichtige Version des Tools handelt.
Die Marketingkopie ist hier sehr einfach. Dropbox kennt seine Zielgruppe und übt sich in Schmerzpunkten, die sie betreffen, einschließlich Effizienz und Sicherheit. Außerdem ist die Navigation ziemlich abgespeckt,mit einer Option zum „Vergleichen“.“
Slack

Ich liebe das Slack Homepage Design wegen seiner einzigartigen Illustrationen. Mit benutzerdefinierten Grafiken können Sie nichts falsch machen., Ich mag auch den Slogan — „Wo Arbeit passiert“ – weil es kreativ ist, aber es kapselt auch den Zweck des Tools.
Slack macht deutlich, was Besucher tun sollten. Sie können sich anmelden oder ein Konto erstellen. Hier haben wir mehr Navigationsoptionen als Dropbox bietet, aber jeder trägt dazu bei, den Besuchern zu helfen, das zu finden, was sie wollen.
Green Mountain Energie

ich werde mit einem anderen Beispiel für benutzerdefinierte Grafiken. Green Mountain Energy lässt keinen Zweifel am Zweck des Unternehmens. Sie will saubere Energie zu einem erschwinglichen Preis liefern., Es gibt zwei gleiche CTAs — eine für Privatkunden und eine für Geschäftsinhaber—, die kontrastierende Farben verwenden, um das Auge zu zeichnen.
CarMax

CarMax begegnet eine einzigartige Herausforderung bei der Gestaltung seiner homepage. Das Unternehmen kauft und verkauft Autos und musste daher beide Zielgruppen ansprechen. Wie Sie sehen, ist CarMax erfolgreich.
Mehrere CTAs leiten Besucher dazu an, entweder ein Auto zum Kauf oder zum Verkauf ihres Gebrauchtwagens zu finden. Sauber und einfach. Das Heldenbild ist eindeutig benutzerdefiniert, da Sie das CarMax-Logo auf dem Nummernschild des Fahrzeugs sehen können.,
thredUP

– E-Commerce-homepage-design kann schwierig werden. Stellen Sie das Geschäft vor, zeigen Sie Ihr Flaggschiffprodukt oder überwältigen Sie Ihr Publikum mit Tonnen von Produkten oder Kategorien?
Hoffentlich machen Sie letzteres nicht.
In Thredups Fall geht die Homepage für einen saisonalen Ansatz. Anscheinend ist Boho-Stil in (zumindest für Frauen), so sehen wir eine benutzerdefinierte Grafik, die viele Boho-Mode zur Verfügung wirbt. Die Navigation ist kräftig, aber sauber gestaltet, so dass Besucher leicht die Kategorien finden können, die sie interessieren.,
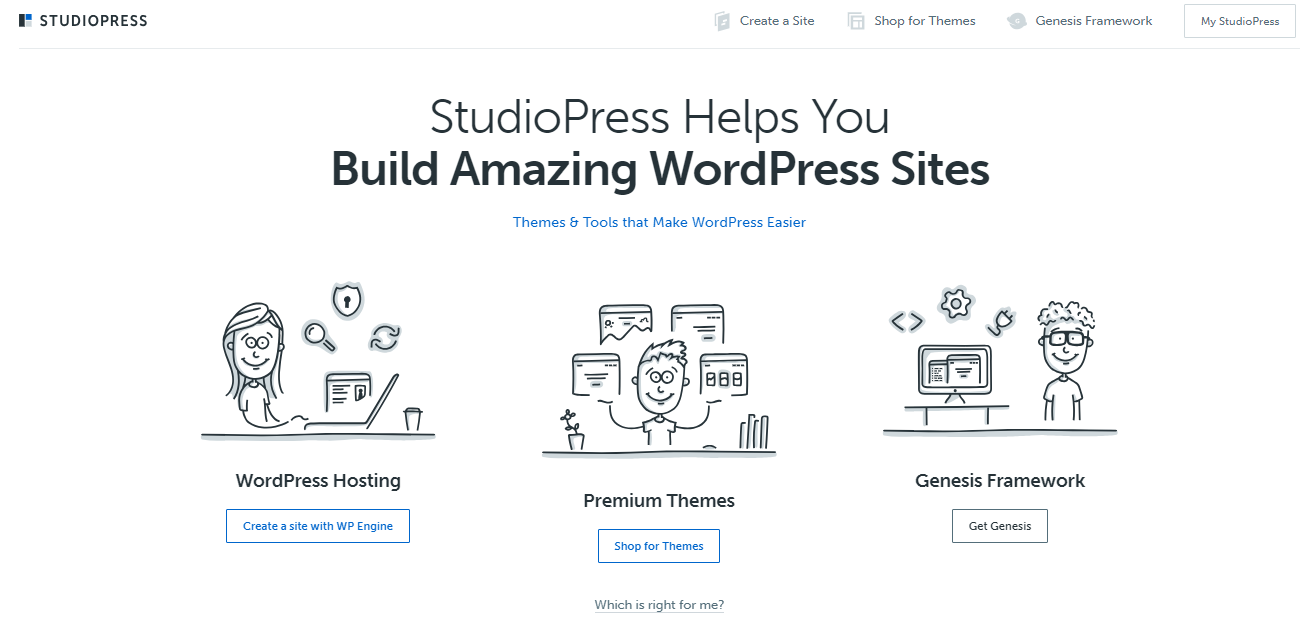
StudioPress

Minimale Elemente, flache design Illustrationen und gedeckte Farben machen die StudioPress homepage design glänzen. Dank der Kopie wissen Sie genau, was StudioPress für seine Kunden tut: „Erstellen Sie erstaunliche WordPress-Sites.“Dann haben Sie drei CTAs zur Auswahl, je nachdem, wie Sie fortfahren möchten.
Healthline

Manchmal muss Ihre Herangehensweise an das Homepage-Design die Art der Website widerspiegeln, die Sie erstellen., Im Fall von Healthline handelt es sich in erster Linie um eine pädagogische Publikation, die Tipps und Einblicke in Gesundheit, Ernährung, Fitness und mehr bietet.
Dies ist ein Beispiel für das Design „Zeigen, nicht erzählen“. Anstelle einer großen Überschrift, die besagt: „Wir veröffentlichen Artikel über Gesundheit“, zeigt Healthline diese Tatsache mit vielen Artikeltiteln und Auszügen über der Falte. Sie haben auch Zugriff auf ein Hamburger-Menü in der Kopfzeile, mit dem Sie zu dem navigieren können, was Sie möchten, und einen einfachen Link für den Newsletter der Website.,
Verrücktes Ei

Sie dachten nicht, dass ich diesen Artikel schreiben würde, ohne verrücktes Ei einzuschließen, oder? Die Homepage dieser Website konzentriert sich ausschließlich darauf, den Besucher zu ermutigen, seine URL einzufügen, um eine Heatmap anzuzeigen. Es gibt auch einen Link zum Starten einer 30-tägigen kostenlosen Testversion mit der vertrauensbildenden Sprache „Jederzeit abbrechen“ direkt daneben.
Sie haben einen sozialen Beweis im Unterkopf, der den Besuchern mitteilt, wie viele Menschen den Tools von Crazy Egg vertrauen. Wenn Sie nach unten scrollen, stoßen Sie auf erweiterbare Inhalte direkt unter einigen weiteren sozialen Beweisen.,

Wenn Sie auf den Link“ Weitere Informationen “ klicken, wird die Homepage um noch mehr Informationen darüber erweitert, wie Crazy Egg Website-Besitzern hilft, Conversions zu steigern.
Abacus Plumbing

Dies unterscheidet sich stark von den anderen Beispielen auf dieser Seite, aber ich liebe es wirklich, wie Abacus Plumbing seine Homepage strukturiert hat.
Es sieht vielleicht etwas überladen aus, aber diese Homepage enthält eine Menge sozialer Beweise. Das BBB-akkreditierte Logo, die Anzahl der Bewertungen und die Worte „Sie können auf uns zählen“ sind alle strategisch platziert.,
Die Homepage hebt ein weiteres vertrauensbildendes Element hervor, das darin besteht, dass Kunden vor der Ankunft der Techniker persönliche Informationen über Techniker erhalten. Kunden können sich sicherer fühlen, wenn sie wissen, dass sie ihre Türen tatsächlich für einen Abacus-Techniker öffnen.
trivago

Sie haben mich vielleicht ein-oder zweimal sagen hören, dass ich minimales Design liebe. Sie können nicht viel mehr minimal als das Trivago Homepage-Design bekommen. Es konzentriert sich auf eine Sache: Besucher dazu zu bringen, nach einem Ziel zu suchen. Das ist es.,
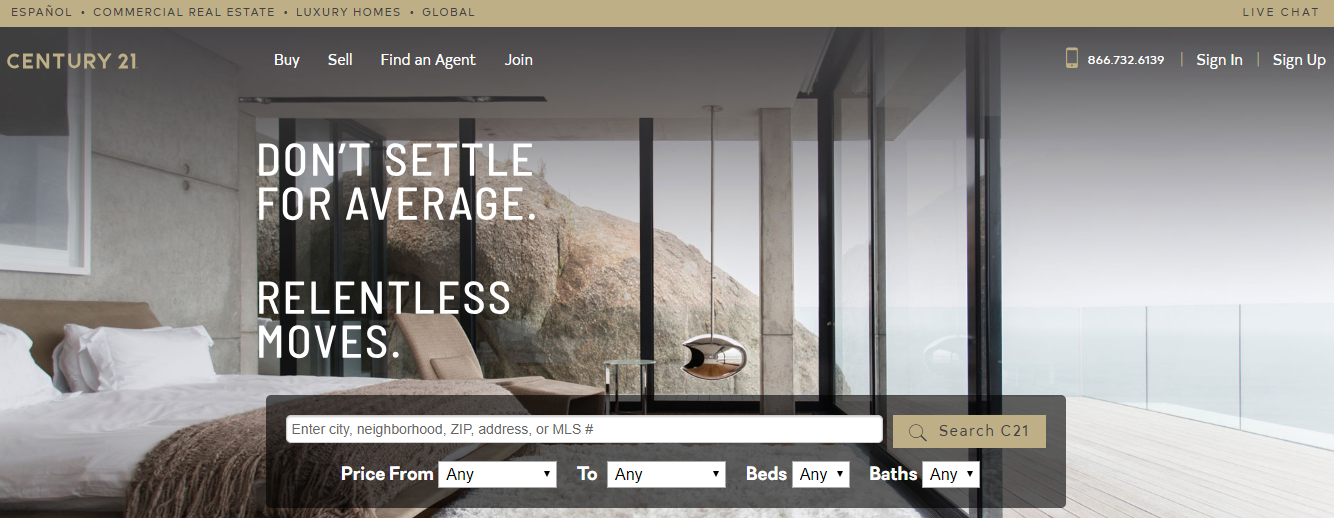
Century21

Das Wort“ unerbittlich “ fiel mir auf, als ich dieses Homepage-Design zum ersten Mal sah. Wenn Sie einen Makler einstellen würden, würden Sie nicht wollen, dass er oder sie unerbittlich ist? Ich würde.
Das Homepage-Design ist attraktiv und perfekt für das Century21 Publikum. Es gibt einen Fokus auf der Suche nach Eigenschaften sofort von der Homepage, aber Sie haben auch Zugriff auf nützliche Navigation.
Marc Jacobs

Niemand würde mich jemals einen Modeexperten nennen, aber ich mag das gesamte Homepage-Design auf der Mark Jacobs-Website., Es ist minimalistisch und anspruchsvoll, was zur Zielgruppe passt, und das kreative Copywriting erregt die Aufmerksamkeit der Besucher.
Darüber hinaus werden Verbraucher sofort die kostenlose Versandbestellung in der oberen Leiste und die gut verteilten Navigationslinks bemerken.
Laura Worthington Fonts
Laura Worthington hat ein Homepage-Design erstellt, das ihren Ansatz zum Entwerfen von Schriftarten widerspiegelt. Es ist feminin und farbenfroh, ohne die Sinne zu überwältigen.,
Gleichzeitig fühlen sich die Elemente nicht überladen an und Sie wissen sofort, was Laura Worthington verkauft.
Skype

Ich benutze Skype sehr oft, daher bin ich ziemlich vertraut mit der Funktionsweise. Skype hat ein Homepage-Design erstellt, das seine Zielgruppe perfekt anspricht. Die Grafik kommuniziert subtil, dass die Technologie auf allen Gerätetypen funktioniert, und das Wort „Millionen“ zeigt, wie beliebt der Dienst ist.
Dann haben Sie die drei Dinge, für die Menschen Skype verwenden: Sprechen, chatten und zusammenarbeiten., Die CTA-Taste mit dem blauen Hintergrund und weißem Text macht auf sich aufmerksam.
Fitness Blender

Vom Logo bis zur Marketingkopie hat Fitnessblender eine tolle Homepage erstellt. Mit all dem Geld, das die Leute für die Fitnessbranche ausgeben, ist es erfrischend — und überzeugend—, eine Nachricht zu sehen, die Trainingsvideos verspricht, die kein Geld kosten. Melde mich an!
Sie haben auch die männlichen und weiblichen Models, die beide fit aussehen, um Aufmerksamkeit zu erregen und das Publikum zu motivieren.,
Nest

Die Kopie und die Bilder stehen im Mittelpunkt des Nest-Homepage-Designs. Ich sehe einige Elemente von Apples Design in diesem Beispiel. Sie haben das Produkt in allen Farben aufgereiht und der Slogan “ Energiesparen kommt nie aus der Mode.“Die“ Buy now “ CTA sagt den Besuchern genau, was sie als nächstes tun sollten.
Toastmasters International

Obwohl das Toastmasters International-Homepage-Design zunächst etwas veraltet erscheint, müssen Sie sich an seine Zielgruppe erinnern., Die Organisation möchte Menschen — in der Regel Führungskräfte-anziehen und tut dies gut. Ich mag die Hintergrundbilder und die Überschrift Kopie. Plus, die Farben befit den Ton und die Stimme der Organisation ausdrücken möchte.
Wenn es für Ihr Unternehmen nicht funktioniert, müssen Sie kein blasses Farbschema oder minimalistisches Design verwenden. Fühlen Sie sich frei zu experimentieren und herauszufinden, wie Sie Ihr Unternehmen am besten repräsentieren können.
Bookouture

Hier ist ein weiteres Beispiel für eine ziemlich minimal design., Bookouture ist ein digitaler Verlag, in erster Linie von Romantik und Spannung Romane, und seine Homepage richtet sich an Autoren, die ihre Bücher hier veröffentlichen möchten. Die Verwendung des Computerbildes zur Darstellung von Cover Art ist klug. In der Kopfzeile haben Sie einen Link für Einreichungen, und unterhalb der Homepage-Kopie gibt es eine weitere CTA, um mehr darüber zu erfahren, was das Unternehmen anbietet.
Ensurem

Ensurem ist ein Beispiel für ein minimalistisches design, dass fühlt sich immer noch kultiviert und konkretisiert. Das riesige Heldenbild hilft ebenso wie die dunkle Farbpalette., Sie erhalten ein Gefühl der Verfeinerung aus dem Design.
Besonders hervorzuheben ist der CTA. Es ist groß, der Hintergrund ist kontrastreich und die Hintergrundfarbe erinnert an die Farben im Ensurem-Logo. Alle passen nahtlos zusammen.
Suicide Prevention Hotline

gemeinnützige Organisationen haben Ihre eigenen Hindernisse, wenn es um die homepage-design. Sie wollen so vielen Menschen wie möglich helfen, aber sie wollen auch Spenden, Freiwillige und andere Hilfe von der Öffentlichkeit erbitten. Die Selbstmordpräventions-Hotline erreicht jedes dieser Ziele gut.,
Es ist interessant, weil der primäre CTA eine Telefonnummer ist. Das mag antithetisch klingen, wenn man bedenkt, was wir normalerweise sehen, aber es ist für sein Publikum konzipiert. Und wenn Sie auf Ihrem Smartphone surfen, können Sie auf diese Nummer klicken, um sie zu wählen, was sie besonders nützlich macht.
L’Oursin

L’Oursin, eine fantastische Seattle restaurant, Total Nägeln das design der homepage hier. Die Fotos von Lebensmitteln kitzeln sofort die Gaumen der Besucher, und Sie erhalten ein Gefühl für die Stimmung des Veranstaltungsortes durch seine Fotos und Schriftauswahl.,
Der bunte Narr

Viele Leute benutzen den bunten Narr ausschließlich für Artikel über Finanzen, aber das Unternehmen bietet noch viel mehr. Sie werden feststellen, dass ein Element auf der Seite hervorsteht — die gelbe CTA-Schaltfläche mit der Aufschrift „Neueste Aktienkurse.“Wenn Sie darauf klicken, werden Sie zu den kostenpflichtigen Diensten des Unternehmens weitergeleitet, bei denen Sie Aktienauswahl von Analysten und Experten erhalten.
FindLaw

FindLaw hat zwei Ziele: Menschen über das Gesetz aufzuklären und Kunden mit Anwälten zu verbinden., Es erfüllt beide Zwecke durch sein Homepage-Design. Sie können die obere Navigation verwenden, um Bildungsinformationen zu finden, aber die primäre CTA — zentriert über das Heldenbild — ermutigt Sie, einen Anwalt in Ihrer Nähe zu finden.
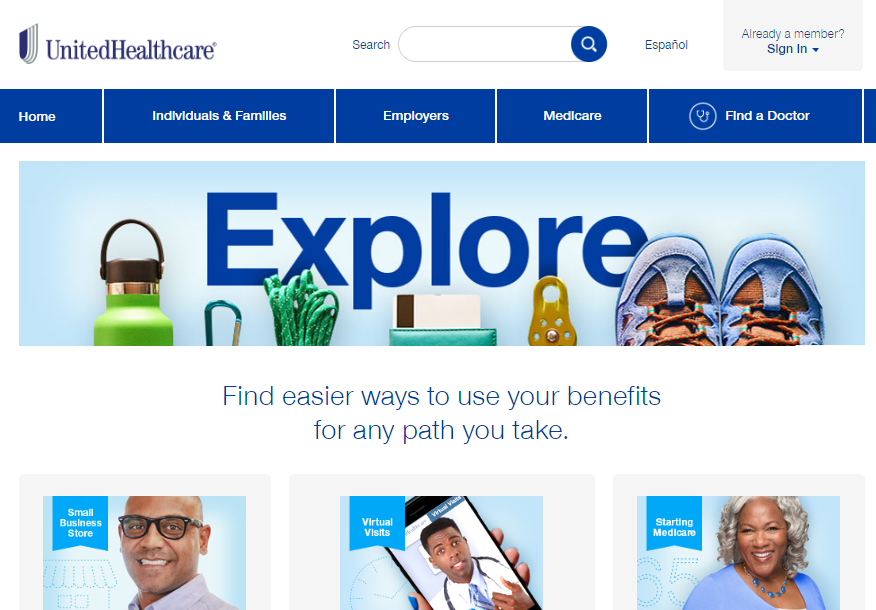
UnitedHealthcare

Wenn Sie mit der Psychologie der Farbe im Marketing überhaupt vertraut sind, wissen Sie, dass Blau häufig verwendet wird, um Gesundheit und emotionale Heilung zu symbolisieren.
Deshalb ist das Homepage-Design von UnitedHealthcare so effektiv., Außerdem werden relevante Bilder verwendet, damit sich Besucher wie zu Hause fühlen, und mehrere CTAs bieten klare Anweisungen zum Vorgehen.
Viewership

Wenn Sie meine YouTube-Videos ansehen, wissen Sie, dass Adam und ich eine regelmäßige Donnerstagsserie haben, in der wir Fragen von Leuten beantworten, die Kommentare zu früheren Videos hinterlassen haben. Adams Geschäft, Viewership.com, konzentriert sich darauf, Menschen zu helfen, Videomarketing zu nutzen.
das design Der homepage ist ideal. Wir sehen die rosa / rote Farbe an nur zwei Stellen und die grüne Farbe an nur zwei Stellen., Auf diese Weise lenkt die Viewership die Augen der Besucher auf relevante Teile der Seite.
Lyft

In meinem vorherigen Artikel über die besten homepage Beispiele, die ich verwendet, Uber als eine meiner picks. Es ist nur fair, dass ich Lyft hier zeige. Es ist eine fantastische Homepage, die eine clevere benutzerdefinierte Illustration verwendet, um Zuschauer anzulocken, und eine kontrastreiche CTA-Schaltfläche enthält. Es richtet sich auch erfolgreich sowohl an Fahrer als auch an Fahrer.
hubEngage

ich mag die hubEngage homepage design, weil es ernest und attraktiv., „Entfesseln Sie die Kraft engagierter Mitarbeiter.“Das ist der einzige Zweck des Unternehmens. Dann haben Sie die Chat-Box in der unteren rechten Ecke, die eine ausgezeichnete UX-Entscheidung ist, und das aktuelle Heldenbild.
Starbucks

Warum nicht wir schließen mit einem Knall? Starbucks ist kein marketing-Anfänger. Das Unternehmen hat die Messlatte für jedes andere Café hoch gelegt, und sein Homepage-Design ändert sich regelmäßig basierend auf den Produkten, für die Starbucks werben möchte.
Hier haben Sie zwei Proteinshakes, die sowohl lecker als auch einfach, aber effektiv aussehen., Die“ Neuen “ Symbole neben den Produktnamen ziehen ebenfalls Interesse auf sich.
Copyblogger
Die Copyblogger-Website verwendet den Hero Image-Ansatz für das Homepage-Design — und es funktioniert wunderbar. Die Seite ist sauber und minimalistisch, mit hellen Farben und einem Bild, das gleichzeitig einladend und unaufdringlich ist.

Sie erhalten alles, was Sie von einer Homepage erwarten, vom Logo und Slogan bis zur Navigationsleiste oben. Es gibt auch das Wertversprechen über dem Heldenbild, das dazu beiträgt, den Wert des Unternehmens zu festigen.,
Warum es funktioniert: Hero Image Homepages funktionieren gut, wenn Sie ein einzelnes Wertversprechen verkaufen. Es ist nicht ideal für E — Commerce — Homepages-es sei denn, Sie verkaufen nur ein Produkt -, aber es ist perfekt für Dienstleistungsunternehmen, die einen Kern-oder Flaggschiff-Service bieten.
Menschen reagieren gut auf visuelle Bilder. Tatsächlich gaben fast 60 Prozent der in einer Studie befragten Kunden an, dass sie sich lieber mit einer wunderschön gestalteten Webseite beschäftigen würden als mit einer einfach gestalteten. Verbraucher beurteilen Ihr Unternehmen anhand der Ästhetik der Homepage.,
Uber
wer mich kennt, wird Ihnen sagen, ich hasse es zu fahren. Ich rufe immer Uber an, um mich abzuholen.
ich bin auch ein großer fan von Uber website. Es bietet eines der besten Homepage-Designs, die ich seit langem gesehen habe.

Es ist ein großartiges Beispiel für die nahtlose Kombination zweier Wertversprechen: Holen Sie sich eine sichere, kostengünstige Fahrt oder werden Sie Fahrer und verdienen Sie Geld.
Das ist keine leichte Aufgabe, vor allem mit so wenigen Worten auf der Seite.,
Warum es funktioniert: Wenn Sie sich jedes einzelne Element auf Ubers Homepage ansehen, werden Sie feststellen, dass alles darauf ausgelegt ist, Website-Besucher auf die eine oder andere Aktion zu lenken. Sie möchten, dass Sie sich für ein Konto anmelden, damit Sie Uber-Fahrten bestellen oder sich als Fahrer anmelden und Geld verdienen können.
Das sind zwei völlig unterschiedliche Marktsegmente. Doch es funktioniert irgendwie.
Beachten Sie die Bildauswahl. Der Typ hinter dem Lenkrad ist eindeutig ein Uber-Fahrer, aber er starrt direkt in die Kamera — auf dich. Wenn Sie einen Uber bestellen möchten, ist er jemand, mit dem Sie sich wohl fühlen würden., Oder, wenn Sie eine Teilzeit-Hektik wollten, er ist jemand, dessen Erfolg Sie emulieren möchten.
Der Rest der Homepage bietet jede Menge weitere Informationen, von einer Karte und einem Zitierformular, um von einem Ort zum anderen zu gelangen, um über das Wertversprechen des Unternehmens zu stolpern.
Rosetta Stone
Wenn Sie mit Rosetta Stone nicht vertraut sind, handelt es sich um eine Reihe von Werkzeugen, mit denen Sie eine Fremdsprache lernen können. Es ist am oberen Ende des Preisspektrums, aber es ist immer noch sehr beliebt.
Außerdem ist es eines der besten Homepage-Beispiele, die ich für eine E-Commerce-Site gesehen habe.,

Wir haben es wieder mit einem Heldenbild zu tun, diesmal von einem weltlichen Reisenden, der sein Telefon benutzt — angeblich um auf die Rosetta Stone App zuzugreifen.
Warum es funktioniert: Rosetta Stone führt mit seiner primären USP: TruAccent Technologie. Die Mehrwertvorteile der Technologie heben sie von ihren Mitbewerbern ab und machen es effektiver, Menschen beim Erlernen von Sprachkenntnissen zu helfen.
Dann haben Sie ein weiteres Wertversprechen: Das Unternehmen ist seit 25 Jahren in Betrieb., Es gibt auch soziale Beweise:“Die vertrauenswürdigste Sprachlösung…“
Rosetta Stone könnte hier von einigen harten Zahlen profitieren. Wie viele Kunden bedient es? Das könnte beeindruckender sein. Aber es ist der einzige Fehler, den ich mit dieser Homepage finde.
Es gibt einen großen Aufruf zum Handeln, um eine interaktive Demo zu starten, aber Benutzer können sich auch über spezifische Lösungen für verschiedene Kundensegmente informieren: Einzelpersonen, Pädagogen und Unternehmen.,
Diese Homepage leistet hervorragende Arbeit, um die Aufmerksamkeit des Besuchers auf sich zu ziehen und viele Orte zu erkunden, ohne den Besucher vom primären CTA abzulenken.
Checkliste zur Optimierung der Homepage

Sie haben drei reale Beispiele für einige der besten Homepage-Designs im Internet gesehen, aber was können Sie ihnen wegnehmen? Und wie gestalten Sie die beste Homepage für Ihr Unternehmen?
Ob Sie es glauben oder nicht, Homepage-Design läuft auf fünf einfache Elemente., Sie haben viel Raum, um mit Kreativität zu spielen, aber stellen Sie sicher, dass Sie Ihr Angebot klar und ohne Ablenkung präsentieren.
Hier ist eine praktische Checkliste mit Dingen, die Sie auf Ihrer eigenen Homepage einfügen können, um sie zu verbessern und die Conversions zu steigern.
Schreibe eine starke und klare Überschrift
Jedes der drei Beispiele, die ich oben erwähnt habe, hat eine klare, spezifische Überschrift, um die Seite zu verankern., Schauen wir uns hier jede Schlagzeile an:
- Bauen Sie Ihre Online-Autorität mit kraftvoll wirksamem Content Marketing auf
- Kommen Sie dorthin — Ihr Tag gehört Ihnen
- Die einzige Sprachsoftware mit TruAccent™ — der weltweit besten Spracherkennungstechnologie.
Sie sind offensichtlich sehr unterschiedlich, aber sie haben mehrere Dinge gemeinsam.
Zuerst verwenden Sie power-Wörter. Dies sind Wörter, die sofort eine Emotion hervorrufen oder sich mit dem Leser verbinden.
Copyblogger konzentriert sich auf Wörter wie „Autorität“ und „kraftvoll wirksam.,“Sie sind alleine nicht beeindruckend, aber wenn sie in eine prägnante Überschrift integriert sind, helfen sie, eine stärkere Botschaft zu senden.
Uber geht emotionaler vor. Anstatt sein Wertversprechen direkt anzugeben, spricht Uber das an, was seine Zielkunden wollen: Freiheit, Effizienz und ein Ziel.
Dann haben Sie Rosetta Stone, die Wörter wie „nur“ und „Weltbeste“ verwendet, um Glaubwürdigkeit und Autorität zu vermitteln. Diese Worte implizieren, dass Rosetta Stone alles ist, was Sie brauchen, um Ihre Ziele zu erreichen.
Schreiben Sie starke Schlagzeilen, indem Sie sich in die Lage des Kunden versetzen., Was würde ihn oder sie beeindrucken? Was würde mit dieser Person genug verbinden, um ihn oder sie zu überzeugen, den Rest Ihrer Website zu erkunden? Oder ein Formular ausfüllen?
Verwechseln Sie Ihre Benutzer nicht
Eines der häufigsten Probleme, die ich auf Homepages bemerke, sind widersprüchliche CTAs.
Vermeiden Sie widersprüchliche CTAs so weit wie möglich. Sie können mehr als eine Option haben, aber stellen Sie klar, dass es einen einzigen CTA gibt, dem Ihre Besucher spezifisch folgen sollen. Sie können sehen, wie sowohl Uber als auch Rosetta Stone dies in den obigen Beispielen getan haben, indem Sie die alternativen CTAs kleiner und weniger offensichtlich gemacht haben.,
Noch wichtiger ist, dass Sie visuelle Unordnung vermeiden möchten. Genau wie Sie Spielzeug, Kleidung, verstreute Zeitschriften und andere Gegenstände zu Hause abholen, möchten Sie verwirrende visuelle Elemente von Ihrer Homepage entfernen.
Mit anderen Worten, halten Sie es einfach.
Sie möchten genug auf der Seite, um Aufmerksamkeit zu erregen, aber nicht so sehr, dass die Leser nicht wissen, wo sie suchen sollen.
Fügen Sie eine direkte und große CTA-Taste für das Angebot
Ihre CTA ist, wo Sie möchten, dass Ihre Besucher ihre Aufmerksamkeit zu konzentrieren. Es ist eine Einladung: Hier ist, was als nächstes zu tun!,
Die CTA-Schaltfläche sollte nicht den gesamten Bildschirm übernehmen, aber sie sollte die Aufmerksamkeit des Besuchers auf sich ziehen. Erwägen Sie die Verwendung einer einzigartigen Schriftart, wenn Sie nicht der Meinung sind, dass sie fesselnd genug ist.
Stellen Sie außerdem sicher, dass Sie eine Call-to-Action-Phrase verwenden, die sinnvoll ist und Wert vermittelt. Ein CTA wie „Jetzt abonnieren“ begeistert mich nicht. Ändern Sie es in: „Jetzt abonnieren, um eine kostenlose Fallstudie zu erhalten.“Jetzt bin ich interessiert.
Verwenden Sie kontrastierende Farben
Ich bin ein großer Fan von Kontrast, wenn es um meine Websites geht. Sie sehen meine Unterschrift orange Farbe auf NeilPatel.com und Neil Patel Digital.,
Kontrast bedeutet keine laute oder widerwärtige Farbe. Sie können Kontrast auf vielfältige Weise erstellen.
Zum Beispiel funktionieren eine fett gedruckte Farbe für den Hintergrund und eine neutrale Farbe für den Text in einem CTA gut. Sie wollen kein Lindgrün auf elektrischem Blau — das ist schwer für die Augen.
In einem CTA können Sie auch eine Farbe verwenden, die an anderer Stelle auf der Seite nicht zu finden ist. Stellen Sie nur sicher, dass es nicht zu viel visuelle Zwietracht trifft. Wenn Sie das Farbrad lernen und wissen, wie sich Farben ergänzen, werden Sie zu einem besseren Designer.,
Halten Sie das Angebot über der Falte
Ihre Website-Besucher könnten nie über die Falte blättern. Das ist nur eine Tatsache. Wenn Sie Ihr Angebot unter der Falte begraben, werden viele Ihrer Besucher es nie sehen.

Wie Sie an den besten Beispielen auf der Homepage sehen können, die ich oben erwähnt habe, enthält jedes das Angebot oder USP (Unique selling proposition) über der Falte. Es ist offensichtlich von dem Moment an, in dem der Besucher ankommt.
So finden Sie heraus, was funktioniert und was nicht auf Ihrer Homepage
Webdesign ist äußerst subjektiv., Ich könnte das Design einer Website lieben, während Sie es vielleicht hassen. Es gibt keine Möglichkeit, allen zu gefallen.
Sie können jedoch die meisten Menschen gefallen, die Ihre Website besuchen. Wie? Sie finden heraus, was funktioniert und was nicht, basierend darauf, worauf die Mehrheit Ihrer Website-Besucher positiv reagiert.
Mit Crazy Egg können Sie Benutzerverhaltensberichte auf Ihrer Website ausführen. Sie werden sehen, wo die Menschen klicken, scrollen, und sonst auf Design-Elemente reagieren.
Mit einer Heatmap können Sie beispielsweise sehen, was den Leuten auf einer Webseite wichtig ist und was sie nicht einmal bemerken (selbst wenn sie sollten)., Auf der anderen Seite zeigt Ihnen ein Konfetti-Bericht detaillierte Informationen zu Empfehlungsseiten und wie Personen, die von verschiedenen Orten kommen, mit Ihrer Website interagieren.

Neigen Leute dazu, Ihre CTA zu überspringen, wenn sie von Facebook kommen? Vielleicht stimmen Ihre Facebook-Beiträge nicht mit dem Design Ihrer Website überein.
Mit anderen Benutzerverhaltensberichten können Sie Besuchermuster auf verschiedene Arten anzeigen. Beispielsweise zeigt eine Standard-Heatmap Bereiche mit „heißer“ Aktivität und“ kalter “ Inaktivität an., Wenn Sie Ihre Homepage-Elemente so positionieren, dass sie mit Eye Tracking übereinstimmen, kann dies effektiver werden.
Nachdem Sie diese Informationen gesammelt haben, erstellen Sie zwei Versionen Ihrer Website. Präsentieren Sie eine Version der Hälfte Ihrer Besucher und die andere dem Rest. Dieser Prozess des A / B-Testens einzelner Elemente hilft Ihnen dabei, Ihre Website so zu verfeinern, dass sie ideal für Ihre Zielgruppe ist.
Schlussfolgerung
Für ein gutes Homepage-Design müssen Sie keiner bestimmten Formel folgen., Wie Sie den oben hervorgehobenen Homepages entnehmen können, teilen einige Website-Homepages gemeinsame Elemente, unterscheiden sich jedoch alle voneinander.
Tatsächlich kann das Erweitern der Grenzen moderner Designkonventionen zu Ihren Gunsten funktionieren, jedoch nur, wenn Sie die Benutzererfahrung des Besuchers nicht behindern. Es ist in Ordnung, mutige Designentscheidungen zu treffen, aber nicht auf Kosten der Nützlichkeit.
Sie möchten niemanden kopieren. Erstellen Sie das beste Homepage-Design für Ihr spezifisches Publikum und stellen Sie sicher, dass Sie Ihre Produkte und Dienstleistungen gut präsentieren, indem Sie ihre einzigartigen Qualitäten hervorheben.,
Sobald Sie dies erreicht haben, haben Sie eine Website-Konvertierungsmaschine erstellt.
- Autor
- Recent Posts
- Was ist Conversion Rate Optimization (CRO)?, – 29.05.2020
- So führen Sie A/B-Tests durch und verbessern Sie Ihre Konvertierungen schnell-14.05.2020
- 9 Grundlagen einer hochkonvertierenden Zielseite-14.05.2020
Leave a Reply