Når det kommer til dit website, din branding strategi er afgørende for at konvertere besøgende til kunder. Ingen lille detalje bør overses. Dette omfatter behovet for at oprette favicon ikoner og en gratis favicon generator kan hjælpe dig med at gøre disse.Favicons er de små billedikoner, der vises ved siden af et websiteebsteds titel på fanen i et bro .servindue.,
fordi du også kan bruge dem som desktop app ikoner, du har brug for mindst et par forskellige størrelser, der kan indgå i en favicon ICO filtype. I de fleste tilfælde kan du også indstille en png-fil som et favicon-ikon.Favicons er vigtige, fordi brugere konstant jager efter information på tværs af flere websebsteder ad gangen i faner. Favicons hjælper brugere med at identificere indhold og brandet hurtigere for mere lokkende brugeroplevelse.
så her er 15 gratis favicon generator online værktøjer samt flere detaljer om, hvordan du opretter favicon ikoner, og installere dem.
lad os grave ind.,
Bedste Praksis for Favicon ICO-Fil
Når du ønsker at skabe favicon ikoner, det første skridt er at lære mere om dem, herunder deres krav og bedste praksis.
udtrykket “favicon” er et portmanteau for “favorit ikon.”Dette var ikoner, der ligesom i dag blev vist med en websiteebstedstitel øverst i en bro .ser.
bortset fra, de blev oprindeligt vist, når en bruger føjede et websiteebsted til deres “foretrukne” – mappe. Moderne bro .sere henviser til denne mappe som dine bogmærker.
et favicon-ikon skal være en vis størrelse., Ellers vil bro .sere og enheder ikke bruge dem.
absolut minimum størrelser du har brug for er:
- 16×16 pixel til browsere
- 32×32 pixel for desktop proceslinjer
- 96×96 pixels til desktop-app favicon ikoner
- 180×180 pixels til iOS-og Android-enheder
husk, at du kan vælge mellem 16×16 px og 32×32 px. Hvis du ikke er for bekymret for branding, skal en af disse billedstørrelser være tilstrækkelig.
for detaljer, tjek Favicon Cheat Sheet.,
Når du laver et favicon-ikon, er det en god ide at også følge disse bedste fremgangsmåder:
- de skal være enkle og ikke alt for stiliserede, så de vil være lette at se i små størrelser.
- vælg en eller to farver til farveskemaet. Højst højst tre farver.Favicon ikoner skal være i enten 8-bit eller 24-bit farver.
- designet af favicon-ikonerne bør ikke indeholde mange linjer eller bogstaver.
- selvom du kan have en gennemsigtig baggrund, er det vigtigt at bemærke, at Apple-enheder ikke tillader det.,
- Favicon ikoner skal svare til din eksisterende branding og logo.
15 Bedste Gratis Favicon Generatorer
Hvis du er ivrig efter at skabe favicon ikoner på din egen, der er mere simpelt, eller du blot ønsker at uploade et billede og have det passende størrelse og konverteret til en ICO-billedfil, her er flere gratis favicon generatorer.
de er i nogen bestemt rækkefølge, fordi de alle er gode muligheder, hvor du kan oprette et favicon-ikon med få klik. Når du har lavet et favicon med nogen af disse online muligheder, er de gratis at do .nloade og bruge.
1) Favicon.,io
![]()
Med denne gratis favicon generator, kan du oprette favicon ikoner fra en tekst, et billede eller en emoji.
med den tekstbaserede indstilling kan du vælge baggrundsfarve og form, skrifttypefamilie og størrelse samt Skrifttypefarve. Favicon-generatoren bruger Google-skrifttyper, der har 800+ skrifttyper til rådighed.
Alternativt kan du vælge at uploade en fil til favicon-generatoren for at omdanne den til den passende størrelse. Eller du kan do .nloade et emoji favicon-ikon fra en gigantisk liste over indstillinger.,
den genererede favicon fungerer for alle bro .sere og flere platforme.
2) Favicon-Generator.org
![]()
Denne gratis favicon generator giver dig mulighed for at uploade et billede, fil, og vælg mellem standard-16×16 px størrelse for web-browsere, eller en større størrelse velegnet til Android, Microsoft, og iOS.
du har mulighed for at beholde de aktuelle billeddimensioner i stedet for at ændre størrelsen på det til en firkant. Bare husk at holde denne indstilling kontrolleret eller ukontrolleret kan skæve det endelige resultat af din favicon.,
så det er bedst at sikre, at dit billede allerede er temmelig tæt på at være en firkant.
3) Real Favicon Generator
![]()
Denne gratis favicon generator er ret enestående, fordi det er en af de få på den liste, der indeholder en browser simulator afsnittet vis udskrift, så du kan se hvad dit favicon ikon vil se ud, når det er blevet størrelse, og omvendt.
Du kan også få størrelser til alle bro .sere, platforme og de fleste teknologier.
denne favicon-generator har dog kun muligheden for at vælge et billede, der skal konverteres til et favicon-ikon.,
4) Favicon.cc
![]()
Med denne gratis favicon generator, du kan enten uploade et billede for at gøre en favicon, eller du kan oprette en favicon ikonet til din egen ved at trække en med en mus.
Du kan vælge de farver, du vil bruge med en farvevælger, samt skifte gennemsigtigheden af favicon-ikonet.
Der er også en mulighed for at oprette favicon ikoner med en animation. Indstillinger som at sætte animationen på en løkke, redigering og sletning af rammer er også tilgængelige.,denne favicon-generator har også en previe. – tilstand, så du kan se, hvordan din favicon ser ud, når den er klar.
5) FaviconGenerator.com
![]()
Dette er en enkel, gratis favicon generator, hvor du kan uploade et billede og derefter vælge den størrelse, du ønsker det skal være. Det er meget grundlæggende, men en god mulighed, når du vil lave et favicon-ikon hurtigt uden at tænke på Indstillinger og indstillinger.
Med denne generator kan du også lave retina favicons, der fungerer med Apple touch-enheder., Det kræver lidt ekstra arbejde, men alle instruktioner er detaljeret på deres hjemmeside.
6) Favicomatic
![]()
Favic-o-Matic genererer favicons, både ICO og PNG (også gennemsigtige dem).
Du kan uploade et billede med denne gratis favicon generator, og derefter vælge, om du vil hente en 16×16 og 32×32 pixel ICO-fil eller indeholde forskellige størrelser, der er kompatible med alle enheder.
Der er også avancerede indstillinger som at kunne redigere baggrundsfarven og nogle avancerede kompatibilitetsindstillinger.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator giver dig mulighed for at tegne et favicon-ikon, bruge initialer eller uploade et billede, du vil bruge til at lave et favicon.
resultatet er et favicon, der fungerer på tværs af alle bro .sere og enheder. Det har også et dejligt forhåndsvisningsområde, hvor du hurtigt kan se, hvordan din favicon vil se UD live.,
8) Hjemmeside Planet Favicon Generator
![]()
Denne gratis favicon generator tilbyder muligheder for at uploade et billede (enten JPG, PNG eller GIF), eller vælge fra en gratis galleri af færdige favicons.
det kan være vigtigt at bemærke, at hvis du ønsker at oprette favicon-ikoner til din virksomhed, vil du sandsynligvis oprette et favicon, der er dit logo eller ligner det. Når du gør dette, giver det et mere sammenhængende udseende, der er mere mindeværdigt.,
så det er muligvis ikke en god pasform at vælge et af de foruddannede billeder, især da andre sitesebsteder kan bruge nøjagtigt det samme, du valgte.
9) RedKetchup Favicon Generator
![]()
For denne generator, der er en mulighed for at uploade et billede, eller opret en, med tekst.
Hvis du opretter favicon-ikoner med tekst, er der masser af indstillinger, herunder ændring af skrifttypefamilie, skriftstørrelse, baggrundsfarve, tekstfarve, og der er en justerbar skala til at skifte grænsen mellem en firkant og en cirkel., Så du kan skalere grænsen for at have afrundede kanter af varierende rundhed.
Der er også yderligere muligheder for kompatibilitet på tværs af enheder.
10) Genfavicon
![]()
Denne gratis favicon generator er unik, fordi når du uploader et billede, har du mulighed for at beskære til at gøre det til et favicon.
Der er også et eksempelvindue for at se, hvordan dit nye favicon-ikon vil se UD live i en brugers bro .ser.
Du kan vælge mellem størrelsesindstillinger: 16×16, 32×32, 48×48, 64×64, 128 pi 128 pi .els.
11) FavIcon.,pro
![]()
Her er en anden hurtig mulighed, når det kommer til en gratis favicon-generator. Når du uploader et billede for at lave et favicon, kan du vælge den billedstørrelse, du vil bruge: 16×16, 32×32, 48×48, 64×64, 128 pi 128 pi .els.FavIcon giver dig mulighed for at konvertere JPG, GIF, PNG til ICO-filtype, og du kan bruge den til at konvertere appikoner, skrivebordsikoner og favicons til dine websebsteder.
12) Faviconr
![]()
Faviconr er en anden simpel og hurtig mulighed for en gratis favicon generator.,
Upload enten en JPG -, PNG-eller GIF-fil, og vælg, om du vil have en gennemsigtig baggrund (Du kan kun oprette gennemsigtige favicons, hvis din kildefil også er en gennemsigtig PNG-eller GIF-fil). Klik på knappen, gem filen, og du er færdig.
13) ICOConvert

denne gratis favicon-generator er temmelig unik, fordi du efter at have uploadet et billede, du vil bruge til at lave et favicon, kan beskære det og style det.,
Der er muligheder for at forme grænsen til forskellige former, herunder en firkantet, hjerteformet, off-center firkant, en cirkel, en vippet hjerteform eller firkantet og en mulighed for at vælge en hvid kant.
Du kan også vælge at downloade den som en favicon ICO-eller PNG-fil med flere muligheder, herunder dimensionering 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, og 256×256 pixels. Der er også en mulighed for at oprette favicon ikoner til computersindo .s 7, 8, Vista og .p computere.denne gratis favicon-generator indeholder også muligheder for komprimering og konvertering af filer fra PNG til SVG.,
14) Wizlogo Favicon Generator
![]()
Wizlogo er en anden simpel mulighed for en gratis favicon generator. Alt hvad du skal gøre er at vælge et billede, der skal uploades, og vælg derefter enten en 32 32 32 ICO-fil eller et favicon-ikon til webeb, iOS, Windowsindo .s og Android. Og du er færdig.
Wizi .logo kan bruges som en gratis logo maker også.
15) FavICO

FavICO er en endelig grundlæggende mulighed for en gratis favicon generator. Upload et billede, du vil bruge til at lave et favicon. Vælg derefter mellem en 16 16 16 eller 32.32 pi .elstørrelse, og tryk på Opret., Og det er det.
Sådan installeres et Favicon-ikon
Når du har brugt en af de gratis favicon-generatorer til at oprette et favicon-ikon, kan du installere det, så det kan vises til dit .ebsted.
for almindelige eller ikke-.ordpress-.ebsteder skal du først uploade favicon-ikonet til roden på din server.
start derefter i <hoved> tag af indekset.html-fil, skal du bruge de officielle koden nedenfor fra W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Bare sørg for at ændre “https://example.com/myicon.png” med den faktiske link til dit favicon-ikonet.,
skift også “image / png” for at afspejle den type billedfil, du bruger til favicon.
Her er billedet typer til at erstatte “image/png”, der er kompatible, når det kommer til at skabe et favicon:
- PNG billede file – image/png
- GIF-billede-fil – image/gif
- ICO image file – image/x-icon
- SVG-billede-fil – image/svg+xml
glem ikke at gemme filen.
i de fleste tilfælde genererer de gratis favicon-generatorer, der er anført ovenfor, også den kode, du har brug for, der er specifik for de indstillinger, du valgte, f.eks., Så hvis denne kode ikke fungerer, kan du henvise til favicon-generatoren, du brugte til at lave et favicon til dit websiteebsted.
Installation af et Favicon-Ikonet Automatisk i WordPress
For WordPress websteder, kan du oprette en favicon ikon uden at skulle bruge en af de gratis favicon generatorer, der er anført ovenfor.
Du kan bruge et hvilket som helst billede, du ønsker, så længe det er mindst 512 p.bredt.
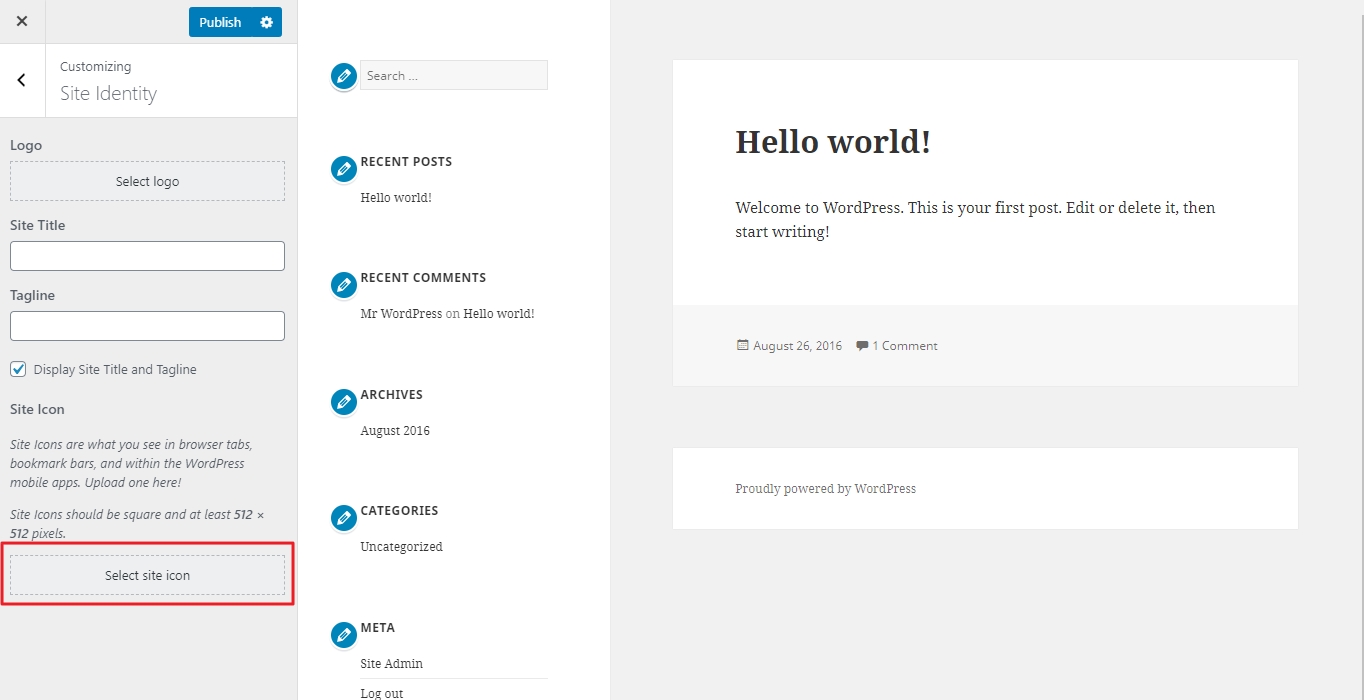
for automatisk at installere det skal du logge ind på dit selvhostede .ordpress-sted og gå til udseende > Tilpas.,
når tilpasseren er indlæst, skal du klikke på Site Identity i menuen til venstre. Klik derefter på Vælg billede under ikonet Site.

i pop-over-vinduet skal du klikke på fanen Upload filer og derefter på Vælg filer. Vælg et billede, du ønsker fra din computer.
Klik på vælg, Beskær derefter billedet, hvis det er nødvendigt, og klik på Beskær billede. Eller du kan forlade billedet som det er og klikke på spring over beskæring.,
gem derefter dine ændringer ved at klikke på knappen Publicer i Customi .er.
manuelt installer en Favicon til Favordpress-.ebsteder
Hvis du manuelt installerer din favicon, der er en ICO-fil til .ordpress, skal du først uploade favicon til roden på dit websiteebsted såvel som roden til dit aktuelle tema.
vær sikker på, at filen er navngivet som “favicon.ICO ” ellers vil favicon-ikonet ikke blive vist.
dette skulle gøre tricket, men nogle ældre bro .sere bemærker muligvis ikke din favicon, så der er et ekstra skridt, du kan tage for at sikre kompatibilitet.
Find din overskrift.,php fil via SFTP eller din udbyder Kontrolpanel.
Åbn det, og søg efter den linje kode, der ligner det nedenstående eksempel:
...<link rel="shortcut icon" ... /favicon.ico" />...
Så erstatte det med koden nedenfor eller tilføj den, hvis den ikke er der:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Gem fil, og du er færdig.
indpakning af
noget så lille som et favicon-ikon kan virke ubetydeligt i starten, men det hjælper med brandgenkendelse og brugeroplevelse. Disse gratis favicon-generatorer skal gøre det trick for at oprette dine egne favicon-ikoner for at føje til dit .ebsted.
Leave a Reply