Wenn es um Ihre Website geht,ist Ihre Branding-Strategie entscheidend für die Umwandlung von Besuchern in Kunden. Kein kleines Detail sollte übersehen werden. Dies schließt die Notwendigkeit ein, Favicon-Symbole zu erstellen, und ein kostenloser Favicon-Generator kann Ihnen dabei helfen.
Favicons sind die kleinen Bildsymbole, die neben dem Titel einer Website auf der Registerkarte eines Browserfensters angezeigt werden.,
Da Sie sie auch als Desktop-App-Symbole verwenden können, benötigen Sie mindestens einige verschiedene Größen, die in einem Favicon ICO-Dateityp enthalten sein können. In den meisten Fällen können Sie eine PNG-Datei auch als Favicon-Symbol festlegen.
Favicons sind unerlässlich, da Benutzer ständig auf der Suche nach Informationen über mehrere Websites gleichzeitig in Registerkarten sind. Favicons helfen Benutzern, Inhalte und die Marke schneller zu identifizieren, um eine verlockendere Benutzererfahrung zu erzielen.
So, hier sind 15 kostenlose Favicon Generator Online-Tools sowie weitere Details, wie Favicon Symbole erstellen, und installieren Sie sie.
Lass uns eingraben.,
Best Practices für Favicon ICO-Datei
Wenn Sie Favicon-Symbole erstellen möchten, besteht der erste Schritt darin, mehr über sie zu erfahren, einschließlich ihrer Anforderungen und Best Practices.
Der Begriff „favicon „ist ein portmanteau für“ favorite icon.“Dies waren Symbole, die ähnlich wie heute mit einem Website-Titel oben in einem Browser angezeigt wurden.
Außer, sie wurden ursprünglich angezeigt, als ein Benutzer eine Website zu seinem „Favoriten“ – Ordner hinzufügte. Moderne Browser verweisen auf diesen Ordner als Lesezeichen.
Ein Favicon-Symbol muss eine bestimmte Größe haben., Andernfalls verwenden Browser und Geräte sie nicht.
Die Mindestgrößen, die Sie benötigen, sind:
- 16×16 Pixel für Browser
- 32×32 Pixel für Desktop-Taskleisten
- 96×96 Pixel für Desktop-App favicon icons
- 180×180 Pixel für iOS-und Android-Geräte
Denken Sie daran, dass Sie zwischen 16×16 px und 32×32 px wählen können. Wenn Sie sich keine Sorgen um das Branding machen, sollte eine dieser Bildgrößen ausreichen.
Für Details, schauen Sie sich die Favicon Spickzettel.,
Wenn Sie ein Favicon-Symbol erstellen, ist es eine gute Idee, auch diese Best Practices zu befolgen:
- Sie sollten einfach und nicht übermäßig stilisiert sein, damit sie in kleinen Größen leicht zu sehen sind.
- Wählen Sie eine oder zwei Farben für das Farbschema. Höchstens, nicht mehr als drei Farben.
- Favicon-Symbole sollten entweder in 8-Bit-oder 24-Bit-Farben sein.
- Das Design der Favicon-Symbole sollte nicht viele Zeilen oder Buchstaben enthalten.
- Während Sie einen transparenten Hintergrund haben können, ist es wichtig zu beachten, dass Apple-Geräte dies nicht zulassen.,
- Favicon-Symbole sollten Ihrem vorhandenen Branding und Logo entsprechen.
15 Beste kostenlose Favicon-Generatoren
Wenn Sie eigene Favicon-Symbole erstellen möchten, die einfacher sind, oder wenn Sie nur ein Bild hochladen und es entsprechend dimensionieren und in eine ICO-Bilddatei konvertieren möchten, finden Sie hier einige kostenlose Favicon-Generatoren.
Sie sind in keiner bestimmten Reihenfolge, da sie alle großartige Optionen sind, mit denen Sie mit wenigen Klicks ein Favicon-Symbol erstellen können. Nachdem Sie ein Favicon mit einer dieser Online-Optionen erstellt haben, können Sie diese kostenlos herunterladen und verwenden.
1) Favicon.,io
![]()
Mit diesem kostenlosen Favicon-Generator können Sie Favicon-Symbole aus einem Text, einem Bild oder einem Emoji erstellen.
Mit der textbasierten Option können Sie die Hintergrundfarbe und-form, die Schriftfamilie und-größe sowie die Schriftfarbe auswählen. Der Favicon-Generator verwendet Google Fonts mit mehr als 800 verfügbaren Schriftarten.
Alternativ können Sie eine Datei für den Favicon-Generator hochladen, um sie in die entsprechende Größe umzuwandeln. Oder Sie können ein Emoji-Favicon-Symbol aus einer riesigen Liste von Optionen herunterladen.,
Das generierte Favicon funktioniert für alle Browser und mehrere Plattformen.
2) Favicon-Generator.org
![]()
Mit diesem kostenlosen Favicon-Generator können Sie eine Bilddatei hochladen und zwischen der Standardgröße von 16×16 px für Webbrowser oder einer größeren Größe für Android, Microsoft und iOS wählen.
Sie haben die Möglichkeit, die aktuellen Bildabmessungen beizubehalten, anstatt die Größe auf ein Quadrat zu ändern. Denken Sie daran, dass das Aktivieren oder Deaktivieren dieser Option das Endergebnis Ihres Favicon verzerren kann.,
Stellen Sie also am besten sicher, dass Ihr Bild bereits fast ein Quadrat ist.
3) Echter Favicon-Generator
![]()
Dieser kostenlose Favicon-Generator ist ziemlich einzigartig, da er einer der wenigen in der Liste ist, der einen Browsersimulatorvorschaubereich enthält, damit Sie sehen können, wie Ihr Favicon-Symbol aussehen wird, sobald es dimensioniert und konvertiert wurde.
Sie können auch Größen für alle Browser, Plattformen und die meisten Technologien abrufen.
Dieser Favicon-Generator hat jedoch nur die Möglichkeit, ein Bild für die Konvertierung in ein Favicon-Symbol auszuwählen.,
4) Favicon.cc
![]()
Mit diesem kostenlosen Favicon-Generator können Sie entweder ein Bild hochladen, um ein Favicon zu erstellen, oder Sie können ein eigenes Favicon-Symbol erstellen, indem Sie eines mit der Maus zeichnen.
Sie können die Farben auswählen, die Sie mit einer Farbauswahl verwenden möchten, sowie die Transparenz des Favicon-Symbols umschalten.
Es gibt auch eine Option zum Erstellen von Favicon-Symbolen mit einer Animation. Außerdem sind Einstellungen wie das Einfügen der Animation in eine Schleife, das Bearbeiten und Löschen von Frames verfügbar.,
Dieser Favicon-Generator verfügt auch über einen Vorschaumodus, sodass Sie sehen können, wie Ihr Favicon aussieht, sobald es fertig ist.
5) FaviconGenerator.com
![]()
Dies ist ein einfacher kostenloser Favicon-Generator, mit dem Sie ein Bild hochladen und dann die gewünschte Größe auswählen können. Es ist sehr einfach, aber eine gute Option, wenn Sie ein Favicon-Symbol schnell ohne viel Aufhebens mit den Einstellungen und Optionen machen wollen.
Mit diesem Generator können Sie auch Retina-Favicons erstellen, die mit Apple Touch-Geräten funktionieren., Es erfordert ein bisschen zusätzliche Arbeit,aber alle Anweisungen sind auf ihrer Webseite detailliert.
6) Favicomatic
![]()
Favic-o-Matic generiert favicons, sowohl ICO und PNG (transparent sind).
Mit diesem kostenlosen Favicon-Generator können Sie ein Bild hochladen und dann auswählen, ob Sie eine ICO-Datei mit 16×16 und 32×32 Pixeln herunterladen oder verschiedene Größen angeben möchten, die mit allen Geräten kompatibel sind.
Es gibt auch erweiterte Einstellungen wie die Möglichkeit, die Hintergrundfarbe und einige erweiterte Kompatibilitätsoptionen zu bearbeiten.,
7) Ionos Favicon Generator
![]()
Mit dem Ionos Favicon Generator können Sie ein Favicon Symbol zeichnen, Initialen verwenden oder ein Bild hochladen, mit dem Sie ein Favicon erstellen möchten.
Das Ergebnis ist ein Favicon, das in allen Browsern und Geräten funktioniert. Es hat auch einen schönen Vorschaubereich, in dem Sie schnell sehen können, wie Ihr Favicon live aussehen wird.,
8) Website Planet Favicon Generator
![]()
Dieser kostenlose Favicon Generator bietet die Möglichkeit, ein Bild (entweder JPG, PNG oder GIF) hochzuladen oder aus einer kostenlosen Galerie vorgefertigter Favicons auszuwählen.
Es kann wichtig sein zu beachten, dass Sie, wenn Sie Favicon-Symbole für Ihr Unternehmen erstellen möchten, wahrscheinlich ein Favicon erstellen möchten, das Ihr Logo oder ähnliches ist. Wenn Sie dies tun, bietet es einen zusammenhängenderen Look, der unvergesslicher ist.,
Die Auswahl eines der vorgefertigten Bilder passt möglicherweise nicht gut, zumal andere Websites genau dasselbe verwenden können, das Sie ausgewählt haben.
9) RedKetchup Favicon Generator
![]()
Für diesen Generator gibt es die Möglichkeit, ein Bild hochzuladen oder eines mit Text zu erstellen.
Wenn Sie Favicon-Symbole mit Text erstellen, gibt es viele Einstellungen, einschließlich der Änderung der Schriftfamilie, Schriftgröße, Hintergrundfarbe, Textfarbe, und es gibt eine einstellbare Skala, um die Grenze zwischen einem Quadrat und einem Kreis umzuschalten., Sie können also den Rand so skalieren, dass er abgerundete Kanten unterschiedlicher Rundheit aufweist.
Es gibt auch weitere Optionen für die geräteübergreifende Kompatibilität.
10) Genfavicon
![]()
Dieser kostenlose Favicon-Generator ist eindeutig, da Sie beim Hochladen eines Bildes die Option zum Zuschneiden haben, um es zu einem Favicon zu machen.
Es gibt auch ein Vorschaufenster, um zu sehen, wie Ihr neues Favicon-Symbol live im Browser eines Benutzers aussieht.
Sie können zwischen Größenoptionen wählen: 16×16, 32×32, 48×48, 64×64, und 128×128 Pixel.
11) FavIcon.,pro
![]()
Hier ist eine weitere schnelle option, wenn es um einen kostenlosen favicon generator. Wenn Sie ein Bild hochladen, um ein Favicon zu erstellen, können Sie die gewünschte Bildgröße auswählen: 16×16, 32×32, 48×48, 64×64, und 128×128 Pixel.
Mit FavIcon können Sie JPG -, GIF -, PNG-und ICO-Dateitypen konvertieren und damit App-Symbole, Desktopsymbole und Favicons in Ihre Websites konvertieren.
12) Faviconr
![]()
Faviconr ist eine weitere einfache und schnelle Möglichkeit für einen kostenlosen favicon generator.,
Laden Sie entweder eine JPG -, PNG-oder GIF-Datei hoch und wählen Sie, ob Sie einen transparenten Hintergrund wünschen (Sie können nur transparente Favicons erstellen, wenn Ihre Quelldatei auch eine transparente PNG-oder GIF-Datei ist). Klicken Sie auf die Schaltfläche speichern Sie die Datei und Sie sind fertig.
13) ICOConvert

Dieser kostenlose Favicon-Generator ist ziemlich eindeutig, da Sie nach dem Hochladen eines Bildes, mit dem Sie ein Favicon erstellen möchten, es zuschneiden und formatieren können.,
Es gibt Optionen, um den Rand in verschiedene Formen zu formen, einschließlich eines Quadrats, einer Herzform, eines außermittigen Quadrats, eines Kreises, einer geneigten Herzform oder eines Quadrats und einer Option zur Auswahl eines weißen Rahmens.
Sie können das Favicon auch als ICO-oder PNG-Datei mit mehreren Größenoptionen herunterladen, darunter 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, und 256×256 Pixel. Es gibt auch eine option zum erstellen von favicon-icons für Windows 7, 8, Vista und XP-Computern.
Dieser kostenlose Favicon-Generator enthält Optionen zum Komprimieren und Konvertieren von Dateien von PNG in SVG.,
14) Wizlogo Favicon-Generator
![]()
Wizlogo ist eine weitere einfache Möglichkeit für einen kostenlosen favicon generator. Sie müssen lediglich ein hochzuladendes Bild auswählen und dann entweder eine 32×32 ICO-Datei oder ein Favicon-Symbol für Web, iOS, Windows und Android auswählen. Und du bist fertig.
Wizlogo kann auch als kostenloser Logo Maker verwendet werden.
15) FavICO

FavICO ist eine Letzte grundlegende option für einen kostenlosen favicon generator. Laden Sie ein Bild hoch, mit dem Sie ein Favicon erstellen möchten. Wählen Sie dann zwischen einer Pixelgröße von 16×16 oder 32×32 und drücken Sie Erstellen., Und das ist es.
So installieren Sie ein Favicon-Symbol
Sobald Sie einen der kostenlosen Favicon-Generatoren verwendet haben, um ein Favicon-Symbol zu erstellen, können Sie es installieren, damit es für Ihre Website angezeigt werden kann.
Laden Sie bei regulären oder Nicht-WordPress-Sites zunächst das Favicon-Symbol in das Stammverzeichnis Ihres Servers hoch.
Dann, beginnend im <head> tag des Index.html-Datei, verwenden Sie den offiziellen Code unten aus dem W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Stellen Sie sicher, dass Sie“https://example.com/myicon.png “ mit dem tatsächlichen Link zu Ihrem Favicon-Symbol ändern.,
Ändern Sie außerdem „Bild / png“, um den Typ der Bilddatei widerzuspiegeln, die Sie für das Favicon verwenden.
Hier sind die Bildtypen zum Ersetzen von“ image/png“, die beim Erstellen eines Favicon kompatibel sind:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+xml
Vergessen Sie nicht, die Datei zu speichern.
In den meisten Fällen generieren die oben aufgeführten kostenlosen Favicon-Generatoren auch den Code, den Sie benötigen, der spezifisch für die von Ihnen ausgewählten Einstellungen ist, z. B. für Animationen oder Kompatibilität., Wenn dieser Code nicht funktioniert, können Sie auf den Favicon-Generator verweisen, mit dem Sie ein Favicon für Ihre Website erstellt haben.
Installieren eines Favicon-Symbols automatisch in WordPress
Für WordPress-Sites können Sie ein Favicon-Symbol erstellen, ohne einen der oben aufgeführten kostenlosen Favicon-Generatoren verwenden zu müssen.
Sie können jedes gewünschte Bild verwenden, solange es mindestens 512 px breit ist.
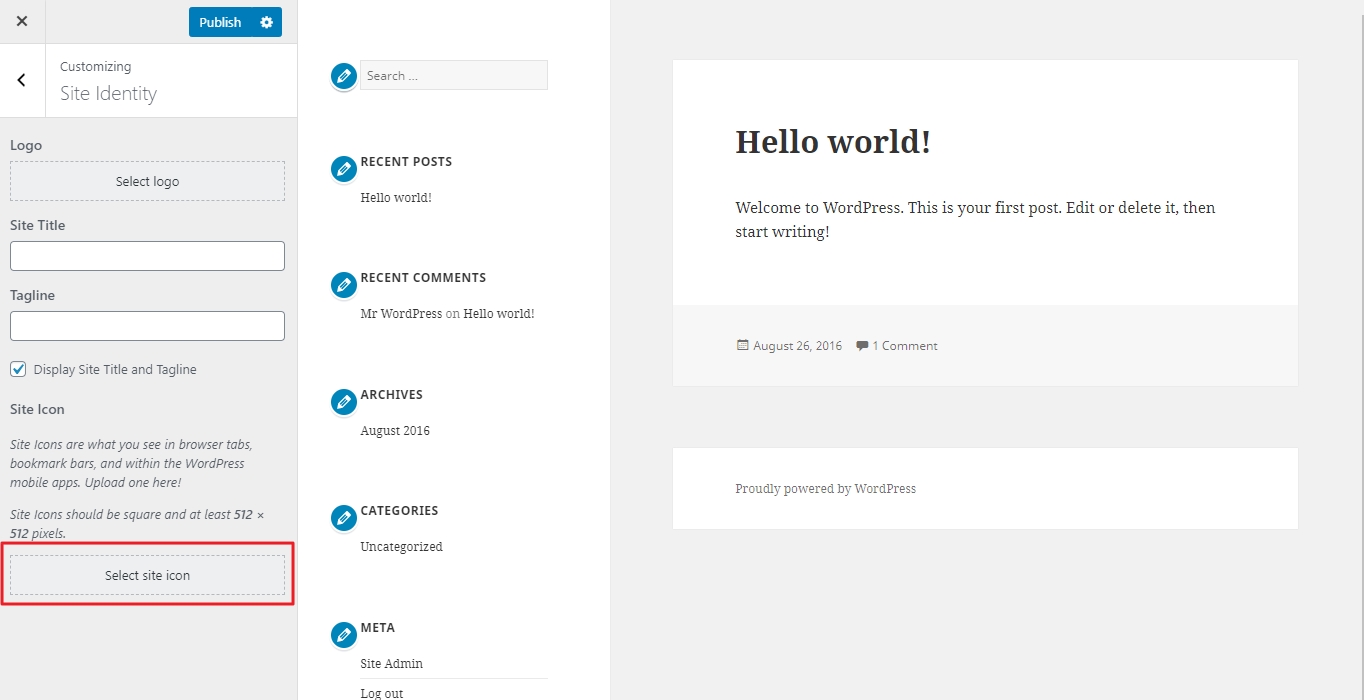
Um es automatisch zu installieren, melden Sie sich bei Ihrer selbst gehosteten WordPress-Site an und gehen Sie im Admin-Dashboard zu Appearance > Anpassen.,
Klicken Sie nach dem Laden des Customizers im Menü links auf Site Identity. Klicken Sie dann unter Site-Symbol auf Bild auswählen.

Klicken Sie im Popup-Fenster auf die Registerkarte Dateien hochladen und dann auf Dateien auswählen. Wählen Sie ein Bild, das Sie von Ihrem Computer wollen.
Klicken Sie auf Auswählen, dann schneiden Sie das Bild, falls erforderlich, und klicken Sie auf Bild zuschneiden. Sie können das Bild auch unverändert lassen und auf Zuschneiden überspringen klicken.,
Speichern Sie dann Ihre Änderungen, indem Sie im Customizer auf die Schaltfläche Veröffentlichen klicken.
Installieren Sie manuell ein Favicon für WordPress-Sites
Um Ihr Favicon, das eine ICO-Datei für WordPress ist, manuell zu installieren, laden Sie zuerst das Favicon in das Stammverzeichnis Ihrer Website sowie in das Stammverzeichnis Ihres aktuellen Themas hoch.
Stellen Sie sicher, dass die Datei als “ favicon.ico “ oder das Favicon-Symbol wird nicht angezeigt.
Dies sollte der Trick sein, aber einige ältere Browser bemerken Ihr Favicon möglicherweise nicht, sodass Sie einen zusätzlichen Schritt unternehmen können, um die Kompatibilität sicherzustellen.
Finde deinen Header.,php-Datei über SFTP oder die Systemsteuerung Ihres Hosting-Anbieters.
Öffnen Sie es und suchen Sie nach der Codezeile, die dem folgenden Beispiel ähnelt:
...<link rel="shortcut icon" ... /favicon.ico" />...
Ersetzen Sie es dann durch den folgenden Code oder fügen Sie es hinzu, wenn es nicht vorhanden ist:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Speichern Sie die Datei und fertig.
Etwas so Kleines wie ein Favicon-Symbol kann zunächst unbedeutend erscheinen, hilft jedoch bei der Markenerkennung und Benutzererfahrung. Diese kostenlosen Favicon-Generatoren sollten den Trick tun, um eigene Favicon-Symbole zu erstellen, die Sie Ihrer Website hinzufügen können.
Leave a Reply